Para realizar este tutorial vamos a necesitar Macromedia Flash Profesional 8.0 y lo pueden descargar en este web.
(Repito lo mismo que en el anterior tutorial: pueden utilizar cualquier versión de flash pero puede que suceda que nos encontremos frente a incompatibilidades)
Bueno empezemos, buscando en internet, navegando diariamente me encontré una plantilla web en flash que cuando la ví me pareció conocida, me puse a pensar donde la habia visto antes y dije: ¡Ya sé en el www.muarg....com! (Esto no es publicidad ni nada por el estilo), en un primer momento me sorprendí porque pensé que un server conocido (Al menos en Argentina) copio una plantilla de internet en vez de crear la suya propia.
La pantilla original es la siguiente.

Yo le hice unas pequeñas modificaciones al menú en flash, el resto de la página está escrita en html.
Me quedó algo así:

Lindo ¿no?
Bueno comenzemos y veamos como podemos personalizar nuestro menú.
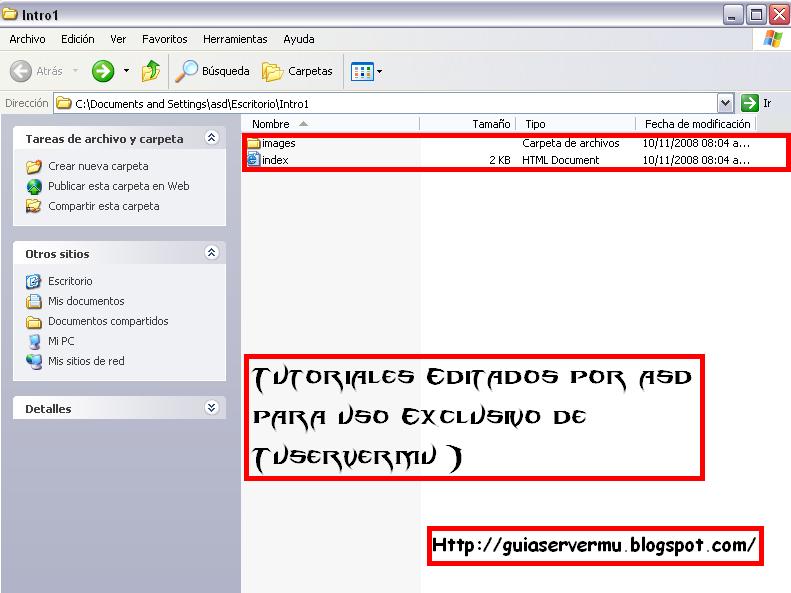
1)Descargamos el template o plantilla la cual contiene todo lo que vamos a utilizar
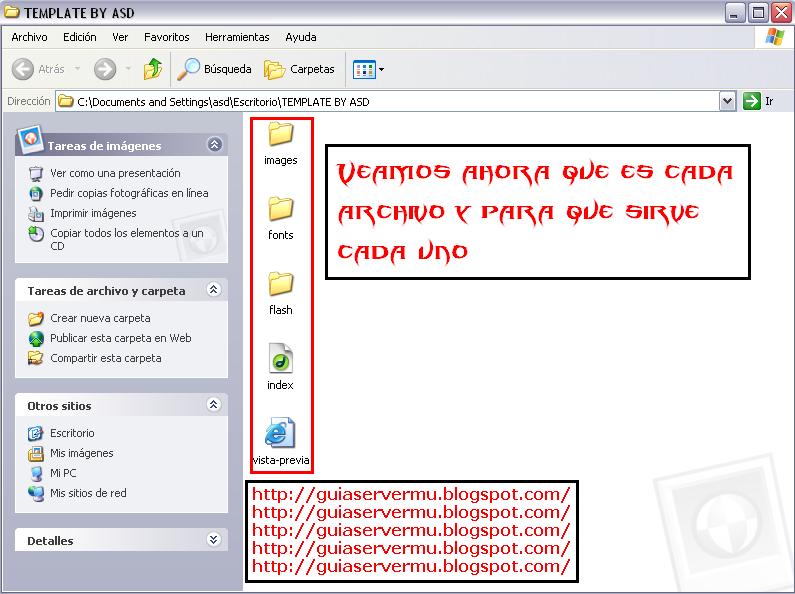
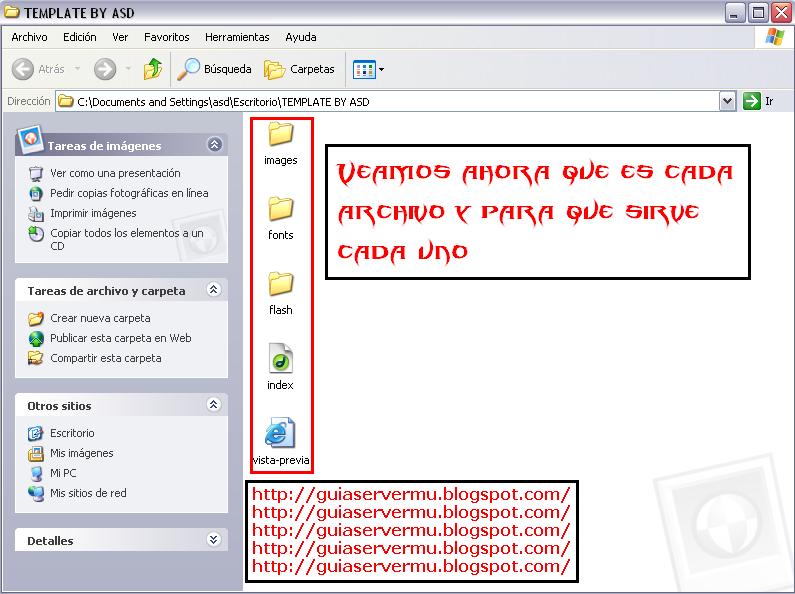
2)Una vez que lo descargamos vamos a ver que es cada archivo :

A)La carpeta imágenes contiene todos los archivos .gif de la plantilla web
b)La carpeta font son las fuentes con las que trabaja la web, lo que debemos hacer con esa carpeta es pegar los archivos que contiene la carpeta font en C:\WINDOWS\Fonts con eso logramos que nuestra pc tenga las mismas fuentes disponibles en cualquier procesador de texto.
C)La carpeta Flash contiene dos archivos uno llamado 0789.swf y otro llamado 0789.fla
Un detalle que podemos destarcar, es que si observan el archivo .fla pesa 2mil veces mas que el archivo en .swf eso es porque .fla es la descompresión de .swf para poder ser editado.
D) EL archivo index.php lo modifiqué yo, lo cree en .php para mayor facilidad.
Este contiene la configuración del menú en flash y también contiene la parte html de la web.
E)El archivo .html nos permite tener una vista previa.
Para esto lo abren y le dan los permisos ( Por eso lo llame vista previa).
3)El archivo 0789.fla será con el que trabajaremos en este tutorial, entonces hacemos un clik derecho sobre el archivo, vamos a donde dice abrin con ... y seleccionamos Flash 8.

4)A ver ¿Cómo explico ahora esto?
Cuando abran el programa primero no toquen nada veamos cosas basicas.

Marqué con distintos colores las cosas básicas que debemos tener en cuenta antes de comenzar a utilizar esta fantástica herramienta para WebMaster.
Rojo=[Herramienta de selección] la vamos a utilizar casi siempre para marcar y descubrir las capas que se ocultan detrás
Azul=[Herramienta para transformación libre] esta herramienta nos permite poder agrandar, achicar, redimensionar los distintos elementos de forma libre.
(Cumple la misma función que el Photoshop )
Negro=[Herramienta de texto]¿Me imagino que saben para que sirve, no? es la misma que tenemos en el paint y nos permite escribir sobre una capa.
Rosa=[es la biblioteca] donde podemos ver todos los archivos, clips de películas, imágenes, etc que tenemos en nuestro archivo .fla
Con esa breve introducción podemos comenzar a trabajar.
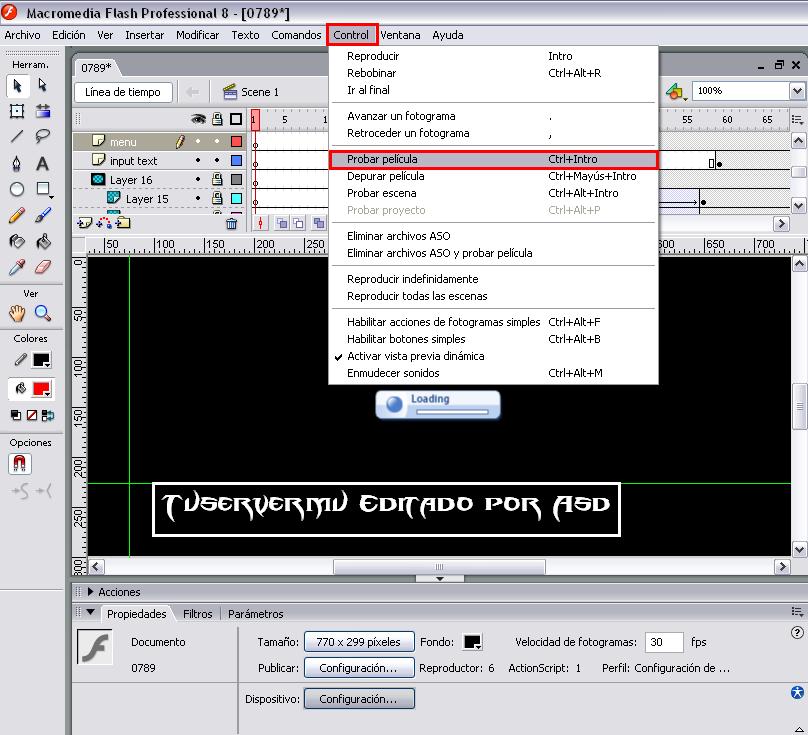
5)Lo primero que vamos a modificar será el fondo de este menú, yo voy a ponerlo en negro (Ustedes pueden seleccionar el color que deseen), para eso hacemos un clic en fondo y seleccionamos el color [Ver la siguiente imagen]

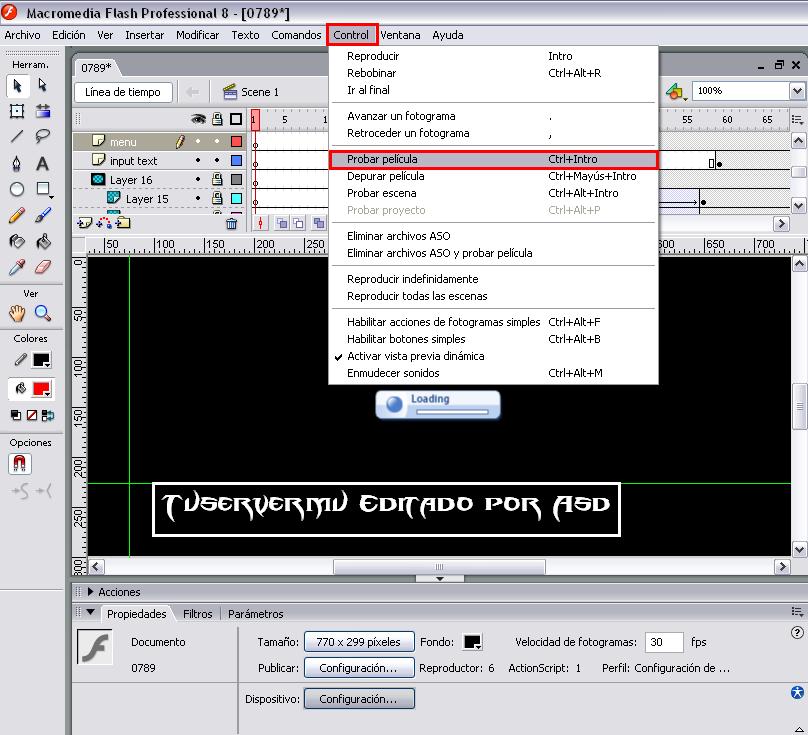
6)Lo que haremos siempre que deseamos probrar modificación, es ir a
CONTROL=>probar película
(El método más rápido es [control+enter])
Seguramente no verán el fondo si no ampliam la ventana igual el fondo lo verán después de los sguientes cambios:

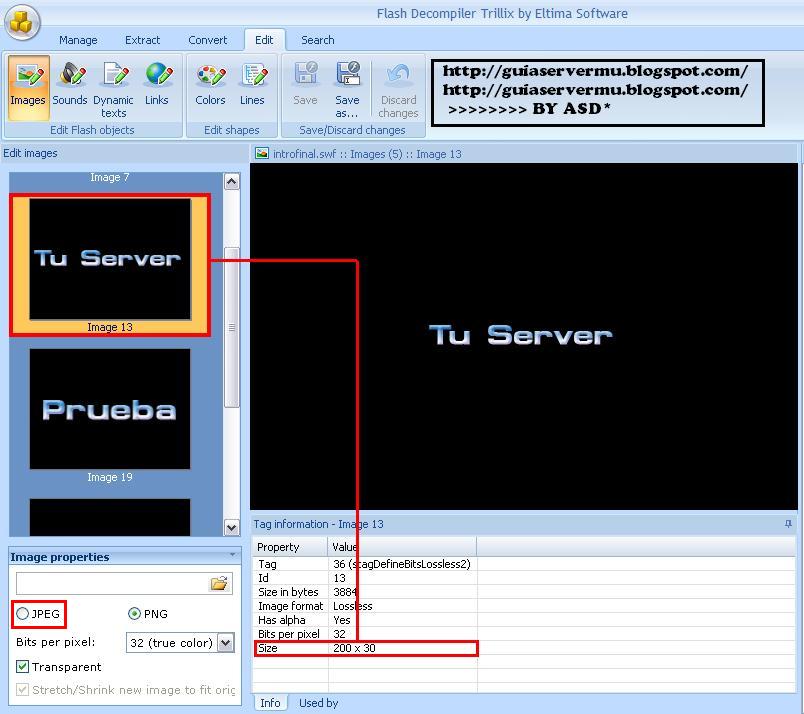
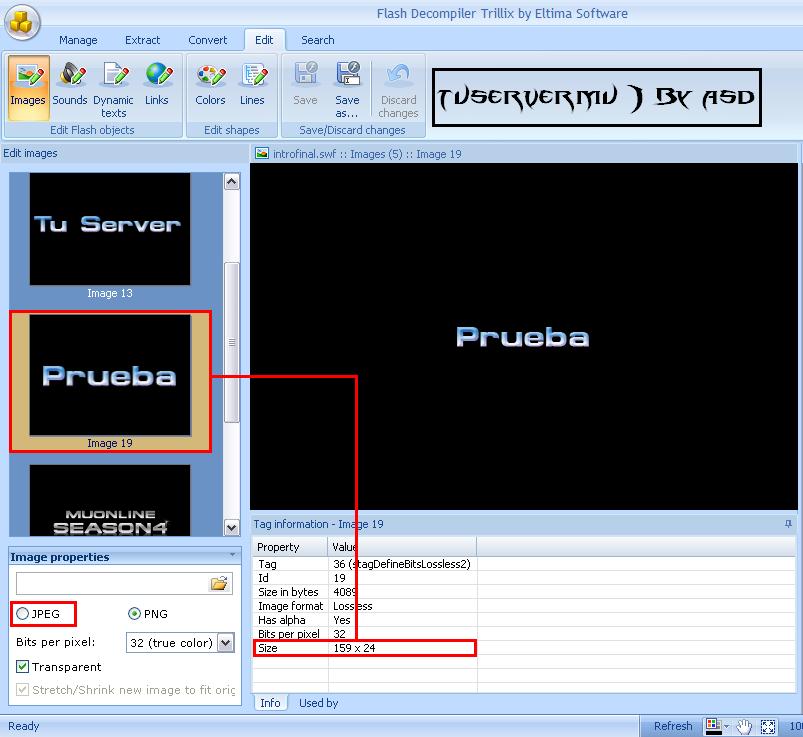
7)Nuestro siguiente paso será cambiar una imagen, veamos la siguiente foto para saber de cual se trata

Hago una aclaración, sólo modificaremos la imagen marcada en la foto anterior, sólo la imagen, ya que el texto y el logo de arriba lo haremos después, tampoco se preocupen en recortar la imagen ya que va debajo.
Lo que si debemos respetar son las mismas dimensiones de la imagen, en este caso necesitamos una foto 770x104.
Para cambiar la imagen hacemos lo siguiente: en el panel derecho buscamos un mapa de bit (imagen) llamada " power " luego hacemos un clic derecho y seleccionamos la opción "Propiedades", en la nueva ventana hacemos un clic en "Importar" finalmente buscamos nuestra imagen y aceptamos.

Para ver como quedo, hacemos un clic donde dice "scene 1" (Desde ahí podemos ver como va quedando nuestro proyecto)

Como pueden ver, la imagen se adapta perfectamente al menú, ya que esta queda detrás y no delante, es por eso que no necesitan recortar la imagen.
8)Ahora lo que haremos, será cambiar los nombres en el menú, para eso utilizamos
La herramienta de texto
(Sino recuerdan cual es, revisen más arriba donde expliqué las herramientas básicas, y sino tienen ganas de ver lo que puse arriba, la herramienta de texto es "La letra A" que se encuentra en el panel izquierdo de herramientas, sino presionen la letra "T" del teclado)
Una vez que tenemos seleccionada nuestra herramienta nos posicionados sobre SCENE 1, hacemos un clic donde dice [About Us] en la barra del menú flash que estamos editando.

Este paso lo repetimos con todos los nombres (Pueden poner el texto que desean).
Sino saben que poner les dejo algunas ideas (Inicio, descargas, crear cuenta, ranking, foro, contacto, etc )
También, debajo en el panel que se encuentra en el medio, pueden editar el color, tamaño y tipo de letra.
Tengan en cuenta el color de la letra que utilizarán, porque nuestro próximo paso será cambiar de color de la barra del medio y si ponen las letras del mismo color que la barra, será imposible poder leer que contiene cada menú.
Al terminar les deberia quedar algo así:

9)Seguramete si realizan una vista previa, más de uno dirá que se ve todo desordenado.
Es verdad que se ve todo desordenado porque sólo cambiamos los textos, ahora nuestro siguiente paso seá alinearlos por cuestiones de estética.
Para eso utilizaremos la "Herramienta de selección"
(Pueden ver más arriba cual era, sino presionen la letra "V" o sino haga un clic sobre la flechita negra que se encuentra en el panel de herramientas)
Una vez que la tenemos seleccionada hacemos sólo un clic sobre el primer nombre que vamos a alinear
(Digo sólo un clic porque si hacen dos entrarían en edición de texto nuevamente). Si de casualidad hiciste doble clic tendrás que seleccionar la herramienta de seleccion nuevamente
(Ya que te queda marcada la herramienta de texto al haber hecho doble clic)
Bueno, entonces, lo que haremos será ubicar de la mejor manera posible nuestros textos.
A mi me quedo algo así, seguramente a ustedes les quede mucho mejor.

10)Recuerden cada vez que quieran ver el diseño pre-terminado vamos a
Control=>probar película
(sino apretan Control+Enter).
Como dije en el punto anterior, nuestro siguiente paso será cambiar el color de la barra del menú (No es necesario si ustedes quieren consevar ese color o quieren conservar algo del menú original, en ese caso salten los pasos correspondien)
La barra de menú en flash tiene dos colores, el primer color es ese celeste (Estado inactivo) y el segundo color es un blanco que aparece cuando ponemos el mouse sobre ella (Esa sección la denominaremos como activa y lo pueden ver realizando la vista previa o aprentando Control+Enter).
Entonces vamos a cambiar el color de la barra en estado inactivo (Sería el celeste actual)
Para esto, buscamos el Shape 6 (Está 13 posiciones debajo de la última imagen que cambiamos)
Otra forma o manera de localizarlo es presionando la letra "S" y nos llevará cerca de nuestro objetivo "Shape 6", ahora simplemente debemos hacer doble clic sobre el icono (No hagan doble clic donde dice "Shape 6" porque eso es para cambiarle el nombre al clip los dos clic deben ir sobre el icono)

En el medio, abajo; tenemos la barra para cambiar el color, transparencia, tonalidad, brillo a la barra de nuestro menú
Si observan, en este momento está en "ninguno" eso lo modifican a su gusto y recuerden el color de letra que le pusieron ya que el fondo no debe ser el mismo

11)Ahora nuestro siguiente paso será cambiar/modificar el color de los botones en estado Activo (Es decir cuando pasamos el mouse por cada boton toma un color, ahora está en un color blanco)
Tengan en cuenta que al cambiar el boton de color también cambia el color del símbolo.
En mi caso voy a darle un poco de brillo y mantener el original, para eso hacemos un clic en
Scene 1
y luego hacemos un clic sobre cualquiera de los botones (Recuerden que debemos tener seleccionado siempre la herramienta de selección [Flecha negra]
Si observan, al hacer clic sobre uno de los botones les aparecerá un remarcado en la pantalla indicando que fue lo seleccionado. El método para cambiar el color es el mismo que el anterior

Si quieren ver como les va quedando el trabajo, recuerden aprentar "CONTROL+ENTER" o van a "Control=>probar película"
En caso de que cometan algun error o hicieron algo que no les gusto apretamos "Control+z" y de esta manera regresarán un paso atrás (Si manejas photoshop, verás que Macromedia Flash usa las mismas teclas rápidas y esto se debe a que tantos los dueños de Photoshop como de Flash son los mismos creadores)
12)Nuestro nuevo paso será quitar lo que no nos sirve en el menú en flash.
Para esto buscamos en el panel derecho de nuetro programa los siguientes Symbol:
Symbol 73
Symbol 74
Symbol 80
Symbol 92
Symbol 96
Symbol 97
Symbol 98
Symbol 99
Symbol 101
Symbol 102
Luego arriba borramos uno que dice "Advansed search but", "Advanced search", también borramos uno que se llama "search" (la lupa) "pic001" y "pic002" y por último una que se llama "panel left"
Para borrarlos hacemos un clic y apretramos "Suprimir" de su teclado, otra forma es : hacemos clic derecho=>Eliminar
(Tal vez nos quede un recuadro en lineas punteadas abajo a la izquierda, para borrar eso usen la "Herramienta de selección" le damos un clic y apretamos suprimir.
Debería quedarnos asi:

13)Como verán sólo deje la parte superior para último momento, porque mientras armaba este tutorial se me ocurrió una idea, pero antes de ir a eso vamos a quitar la parte azul de abajo.
Para esto hacemos un clic (solo uno, si hacen dos no van a poder quitarlo, en ese caso para regresar atrás apretamos "Control+z" o hacemos un clic arriba donde dice Scene 1) en esa zona (En la siguiente imagen marqué la zona con un círculo) y apretamos suprimir.

14)También hacemos un clic donde dice "Electric Company" y apretamos suprimir.
Ahora hacemos un clic (Recuerden que deben tener seleccionada la "herramienta de selección") y sólo deben hacer un clic en el rectángulo azul en donde están las letras y ponen suprimir (Si hacen dos clic por error hagan lo mismo que puse en el paso 13 respecto a este error)
Ahora lo que haremos será editar el texto que dice
Welcome to your company electric - the worldwide leader in electric field!
Para esto hacemos primero dos clic sobre las letras (Teniendo seleccionada la herramienta de selección) verán como un recuadro que sale de ahi, eso nos indica que entramos a el Symbol 104
Ahora sobre las letras volvemos hacer doble clic y automáticamente pasará a la herramienta de texto y nos permitirá poder modificarlo.
Debajo en el medio, tienen disponible una barra de herramientas para modificar el tamaño, color, etc ...

15)Si quieren mover el texto de lugar o ponerlo más a la derecha o izquierda hacemos un clic derecho sobre el texto y nuevamente un clic en donde dice "Transformación libre" y desde allí podemos mover el texto (cuadro completo)
El último paso será y esta fue la idea que tuve es: en vez de borrar el símbolo o logo de compañia (Es una especie de rayo) que dejamos arriba de todo ( No es que me lo olvide) lo podemos poner abajo al lado del texto, ya que en mi caso, sobre mi imagen no se ve bien.
Entonces para esto, lo que haremos será un clic derecho sobre ese "rayito", buscamos la opción "Transformacióno libre" y lo podemos mover a donde mas nos guste. (Con la opción: "Transformación libre" podemos agrandar o achicar las imágenes pero no lo recomiendo en este caso).
Un posible error que observé es que antes que aparezca nuestro texto se ve una línea blanca, para sacar eso debemos borrar "Symbol 103", lo buscamos en el panel derecho y lo suprimimos.
Particularmente me quedó así:

16)Pero esto no termina acá, ahora viene la parte de programación.
Como verán nuestro menú tiene botones y si los queremos implementar a nuestra web debemos indicarle a cada boton a donde redireccionarnos.
Este paso no es difícil vamos hacerlo rápido:
Primero debemos tener nuestro trabajo terminado y conformes con los resultados para eso hacemos un vista previa (Control+Enter)si necesitan realizan otro cambio, ahora es el momento sino cerramos la vista previa y hacemos un clic donde dice "Acciones" no miren arriba porque el boton está abajo.
Si quieren aun más rápido todavía apretamos "F9" (No la letra F más el 9, sino apretamos le tecla [F9])

17)Buscamos en el panel de la derecha
Menu 1
y hacemos doble clic sobre el ícono (Sobre sobre el "menu 1" NO, porque desde alli estamos cambiando el nombre al clip )
En la pantalla de acciones verán algo como esto:
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(11);
}
Lo que debemos hacer aca es agregarle en la linea 7 este texto:
on(release) {
getURL("https://guiaservermu.blogspot.com")
}
Entonces nos quedaria asi:
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(11);
}
on(release) {
getURL("https://guiaservermu.blogspot.com")
}
No está demás decir que ("http://guiaservermu.blogspot.com") debe ser cambiado por el link de su web segun corresponda y otra aclaración: "Menu 1" corresponde al primer boton (El que está del lado izquierdo)
"Menu 2" es que le sigue a su derecha y asi hasta Menu 7 que es el último botón.
El procedimiento es para todos los botones el mismo, sólo deben hacerles un doble clic sobre el botón y agregan la línea, cambián el link y listo.
(En caso que no aparezca para que podams escribir el texto, hacemos un clic sobre la imagen y luego abajo agregamos la línea.)

18) Para guardar nuestro menú terminado, vamos
Archivo=>Exportar=>Exportar película=>Aceptar
(No modificamos nada allí) le ponemos el mismo nombre 0789 y lo guardamos en la carpeta
Template by asd\flash
que descargamos al comienzo de este tutorial.
Si quieren guardar el original, sacan ambos arhivos (.swf y .fla) que están dentro de la carpeta Template by asd\flash y pegan sólo el archivo que recien terminamos de personalizar.
Hacemos un paso atrás y vamos a "Vistra-Previa" y ya podemos ver como quedo terminado nuestro trabajo.
En caso que quieran ponerlo en su web, abrimos el index.php que tenemos dentro de la carpeta Template by asd y copiamos sólo estas lineas en el index de su web que se encuentra en
C:\AppServ\www
si utilizan AppServ o en
C:\Xammp\htdocs
si utilizamos Xammp
(Si tienen una intro y quiere agregar el menú alli, deben pegarlo en el index1.php)

Última aclaración y con esto me despido, si van a usarlo en la web recuerden que además del código para flash deben pegar también la carpeta flash que se encuentra dentro de la carpeta "Template by asd", además en el código para poner flash pueden editar el tamaño, etc.
Si quieren cambiarle el nombre y que no lo busque dentro de la carpeta flash al archivo simplemente editan la parte del código que dice
src="flash/0789.swf"
por este otro
src="0789.swf"
Si le quieren cambiar el nombre y lo llaman por ejemplo menu.swf entonces deberán poner
src="menu.swf"
(Deben modificar esto en dos lineas del código ya que se repite).
Ahora si me despido espero que les sirva, porque no sólo aprendieron a modificar un menú en flash sino que también aprendieron a utilizar herramientas básicas y no tan básicas en flash.











 Botones en flash
Botones en flash