Es este tutorial vamos aprender a editar y/o traducir los distintos mensajes en nuestro servidor 1.04x season 3 y season 4.
Para eso vamos a necesitar un programa el cual nos permitirá poder abrir y visualizar el contenido de los archivos con extensión .wtf
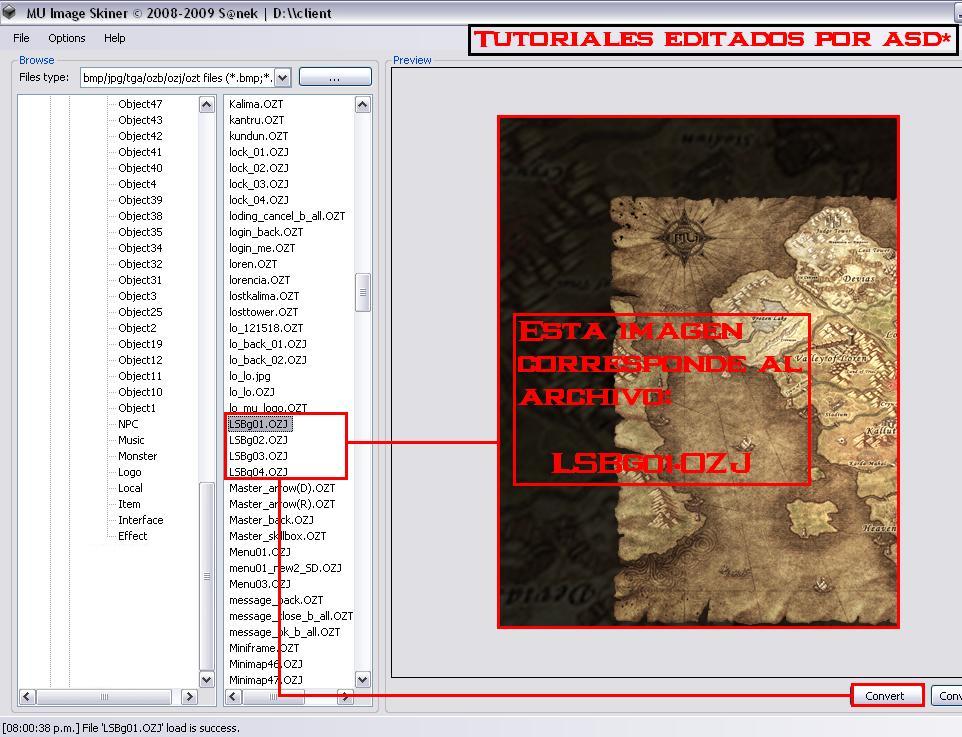
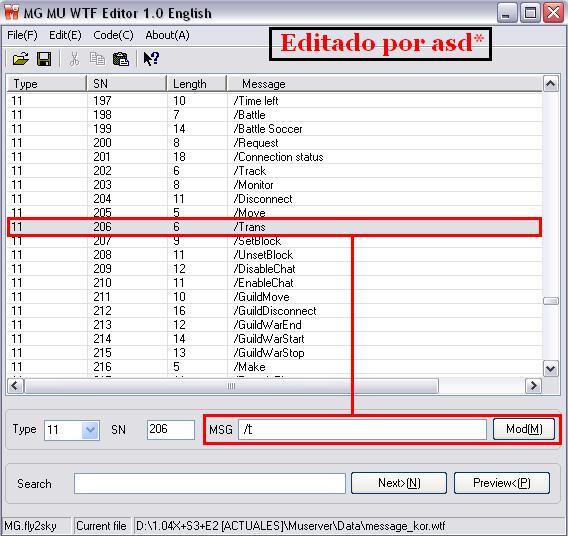
1)Una vez descargado el programa, lo abrimos y veremos una pantalla como la siguiente

2)Ahora lo que hacemos simplemente es ir
Dentro de Muserver, vamos a la carpeta DATA y abrimos y seleccionamos el archivo message_kor.wtf (_kor hace referencia al protocolo de nuestro servidor, la mayoria de los servidores utilizan ese protocolo, pero la mayoria no son todos.
Para esto deberán buscar en otros tutoriales como saber que protocolo utiliza nuestro Servidor MuOnline)
La ruta de búsqueda del archivo quedaría así

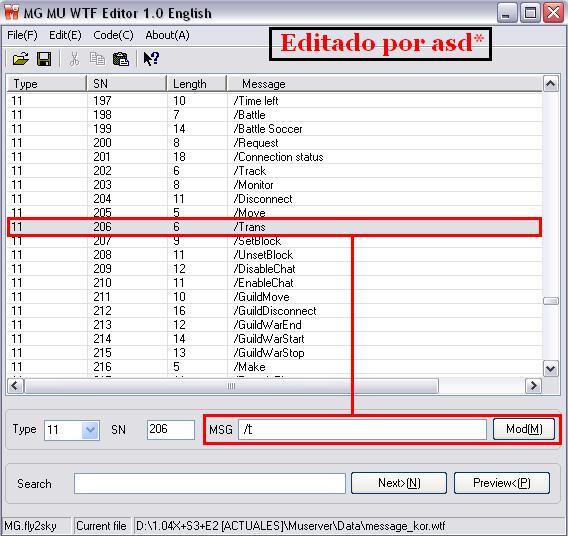
3)Como verán el programa cargará todos los mensajes del server los cuales podemos editar, también encontramos en el Type 11 todos los comandos del pj admin el cual podemos modificar y/o acortar (Recuerden que algunas versiones Season contiene un archivo específico llamado GmSystem.ini o .txt presentes en algunos tipos de Files, este posee determinados comandos dentro del archivo para ser activador a partir )
Veamos este ejemplo, supongamos que queremos modificar el comando /Trans
Para esto nos ubicamos sobre

4)Ahora supongamos que queremos acortar ese comando y no escribir como comando /Trans sino sólo que el comando funcione al escribir lo siguiente /T
Para esto vamos abajo donde dice
Luegpo ponemos el comando que nosotros querramos, por ejemplo /T (Cuidado con las minúsculas y mayúsculas, dentro del juego debemos respetarlas)
Luego un click en donde dice "MOD(M)" [con esto agregamos el comando].
Aclaración: recuerden que sólo estamos modificando los existentes y no estamos agregando ningún comando.
Sólo estamos modificando o traduciendo.

5)Al hacer click en el boton "Mod(M)" el programa volverá a recargar la lista y nuestro nuevo comando será agregado modificando el existente.
Pero no solo podemos modificar comandos, además de esto podemos traducir ciertos mensajes en el server como el
Otra aclaración: nunca modifiquen ni cambien ni toquen las variables internas del archivo, estás son las que contienen este símbolo %
Algunos ejemplos son: %d , %s , etc. [Estas son variables que no debemos cambiar, una de ellas por ejemplo es el nombre del servidor]
Será cuestión de leer y modificar lo que nos parezca importante.
Para eso vamos a necesitar un programa el cual nos permitirá poder abrir y visualizar el contenido de los archivos con extensión .wtf
1)Una vez descargado el programa, lo abrimos y veremos una pantalla como la siguiente

2)Ahora lo que hacemos simplemente es ir
File(F)=>Open(O)y buscamos en nuestra carpeta Muserver (D:\muserver ó C:\muserver depende en donde instalaron el servidor)
Dentro de Muserver, vamos a la carpeta DATA y abrimos y seleccionamos el archivo message_kor.wtf (_kor hace referencia al protocolo de nuestro servidor, la mayoria de los servidores utilizan ese protocolo, pero la mayoria no son todos.
Para esto deberán buscar en otros tutoriales como saber que protocolo utiliza nuestro Servidor MuOnline)
La ruta de búsqueda del archivo quedaría así
Muserver\data\message_kor.wtf

3)Como verán el programa cargará todos los mensajes del server los cuales podemos editar, también encontramos en el Type 11 todos los comandos del pj admin el cual podemos modificar y/o acortar (Recuerden que algunas versiones Season contiene un archivo específico llamado GmSystem.ini o .txt presentes en algunos tipos de Files, este posee determinados comandos dentro del archivo para ser activador a partir )
Veamos este ejemplo, supongamos que queremos modificar el comando /Trans
Para esto nos ubicamos sobre
Type 11
SN 206

4)Ahora supongamos que queremos acortar ese comando y no escribir como comando /Trans sino sólo que el comando funcione al escribir lo siguiente /T
Para esto vamos abajo donde dice
MSGy borramos los escrito (/Trans).
Luegpo ponemos el comando que nosotros querramos, por ejemplo /T (Cuidado con las minúsculas y mayúsculas, dentro del juego debemos respetarlas)
Luego un click en donde dice "MOD(M)" [con esto agregamos el comando].
Aclaración: recuerden que sólo estamos modificando los existentes y no estamos agregando ningún comando.
Sólo estamos modificando o traduciendo.

5)Al hacer click en el boton "Mod(M)" el programa volverá a recargar la lista y nuestro nuevo comando será agregado modificando el existente.
Pero no solo podemos modificar comandos, además de esto podemos traducir ciertos mensajes en el server como el
[Devil Square] is closedpor este
[Devil Square] ah cerrado sus puertasUstedes realizen las personalizaciones a su gusto y traduzcan lo que crean necesario.
Otra aclaración: nunca modifiquen ni cambien ni toquen las variables internas del archivo, estás son las que contienen este símbolo %
Algunos ejemplos son: %d , %s , etc. [Estas son variables que no debemos cambiar, una de ellas por ejemplo es el nombre del servidor]
Será cuestión de leer y modificar lo que nos parezca importante.



 Editar mensajes en el server
Editar mensajes en el server