Bienvenidos a un nuevo tutorial, hoy aprendemos a crear el Logo Inicial para la versión Season 5 ,Season 6 y versiones superiores.
En anteriores tutoriales vimos una forma de realizar este trabajo, pero les presentaré una alternativa más sencilla.
En el anterior tutorial, trabajamos con dimensiones, cuentas matemáticas y varios programas, en este tutorial simplemente utilizaremos un software que hará todo el trabajo de forma automática y rápida.
Recuerden que el Logo de Inicial, es la primera imagen que vemos al ingresar a nuestros cliente MuOnline, en versiones superiores a la 1.02 (Incluida también) esta imagen inicial es acompañada de una barra de carga en la parte inferior de la pantalla.
A continuación mostraré la de un cliente Season 4

1)Para comenzar necesitamos el programa llamado MuLogoMaker.
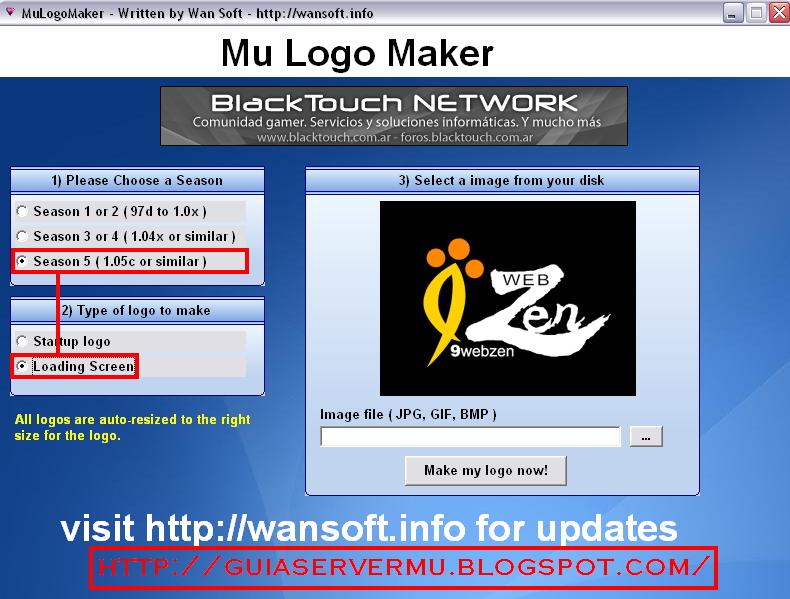
2)Una vez descargado, lo abrimos y veremos algo similar a lo siguiente

3)El programa trabaja con variados clientes del Mu Online, y no sólo podemos crear el Logo Inicial, sino que también logos de carga.
Otro detalle a mencionar, es que el programa crea la imagen fraccioada y en formato .OZJ, es decir, ya no necesitamos un convertidor como antes, sino que directamente tenemos los archivos para pegar en nuestro cliente Mu Online.
Hoy trabajaremos con el logo inicial de un cliente Season 5 o Season 6 (Recuerden que la estructura de la imagen de logo inicial para estas dos versiones es igual pero diferente a versiones anteriores).
En la primera opción, la que dice "Please Choose a Season" seleccionamos :
Season 5 (1.05c or similar)En la segunda opción, la que dice "Type of logo to maker" seleccionamos:
Loading Screen

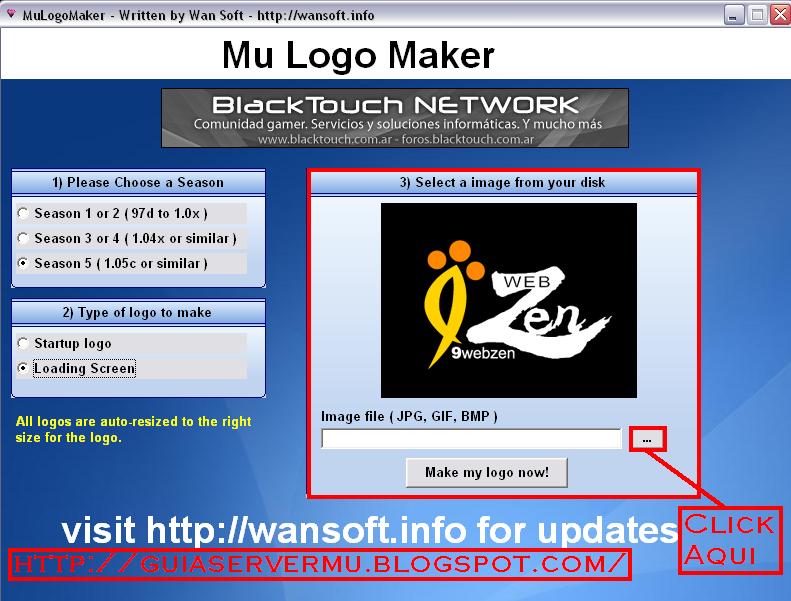
4)Como podemos ver en la imagen anterior, no dice Season 6, pero ese no es problema, ya que seleccionando la opción marcada anteriormente podemos usar las imágenes creadas en un cliente Season 6 sin problemas.
Para esto hacemos un clic en los [...] que se encuentran en la paso 3) llamado "Select a image from your disk" (Seleccione una imagen de su disco)

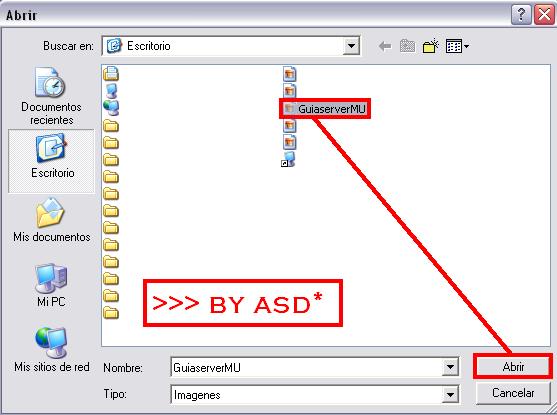
5)Al hacer clic en los [...], nos aparecá una ventana para buscar nuestra imagen.
Si bien la imagen no debe tener medidas exactas ni nada por el estilo, para evitar el pixeleo utilizen una imagen similar al tamaño de la original.
Una vez seleccionada, hacemos un clic en "Abir" o "Doble clic sobre la imagen seleccionada"

6)Ahora el programa cargará la imagen y simplemente lo que debemos hacer es un clic en donde dice "Make my logo now!" (Armar mi logo ahora)

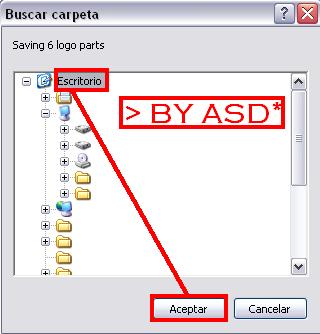
7)Nos aparecerá una ventana nueva ventana, alli debemos seleccionar el destino de las imágenes, en mi caso seleccionaré el escritorio, ustedes pueden seleccionar la unidad o carpeta que deseen y luego hacen un clic en "Aceptar"

8)Nos aparecerá la siguiente imagen, hacemos clic en aceptar (Los que nos dice es que: "Las imagenes fueron guardadas en nuestra carpeta seleccionada")

9)Solo resta ir a donde guardamos nuestras imágenes, en mi caso en el escritorio y copiarlas

10)Esas imágenes ahora en formato .OZJ deben ir en la carpeta
MiCliente/Data/InterfaceCuando nos pregunte si deseamos reemplazar los archivos, le ponemos "Si a todos"
(De esta forma estamos modificando la imagen del Logo Inicial por la que recien hemos creado)
Para verificar los cambios, ingresamos a nuestro juego

11)El programa crea un archivo llamado "mlftemp.wst" que lo visualizaremos en el mismo directorio que en donde aparecen el resto de las imágenes.
Ese archivo es creado durante el procedimiento y no debemos incluirlo en el Cliente, simplemente lo borramos.
Adicional: Tambien recuerden que en el caso de Season 6, el cliente carga dos imágenes completas diferentes, y cada imagen completa consta de 6 archivos:
La primera imagen completa carga los archivos:
lo_back_im01, lo_back_im02, lo_back_im03, lo_back_im04, lo_back_im05 y lo_back_im06Y la segunda imagen de carga la componen los archivos:
lo_back_s5_im01, lo_back_s5_im02, lo_back_s5_im03, lo_back_s5_im04, lo_back_s5_im05 y lo_back_s5_im06Entonces si queremos sólo un logo con una sola imagen, deben copiar los 6 archivos generados por el programa y renombrarlos, es decir, lo_back_s5_im01 a lo_back_im01 y asi con archivo que le corresponde a su consecutivo (Y pegan los 12 archivos en la carpeta Interface)
Si en vez de una sola imagen, quieren tener dos diferentes, es decir, el cliente cargará aleatoriamente un logo y luego otro, entonces realizan dos veces lo que indica el tutorial a diferencia que en el paso número 9) renombran los archivos a
lo_back_im01, lo_back_im02, lo_back_im03, lo_back_im04, lo_back_im05 y lo_back_im06



 Crear logo inicial con MuLogoMaker [Season 5, 6 y superiores]
Crear logo inicial con MuLogoMaker [Season 5, 6 y superiores]
 ¿Necesitas ayuda? Visita
¿Necesitas ayuda? Visita
 Se han publicado un total de
22
comentarios en Mu Online Tutoriales
:
Se han publicado un total de
22
comentarios en Mu Online Tutoriales
:

 Publicar un comentario
Publicar un comentario








