En este tutorial aprenderemos a crear el logo inicial de forma totalmente manual de un cliente Season 5 y de versiones superiores.
Para los que no saben, el logo de carga inicial es la primera imagen que vemos cuando entramos a nuestro servidor.
Esto no es algo indispensable para el server pero si para la estética ya que si estamos usando un cliente que tiene una imagen de carga de otro server, no sería agradable.
Para que no queden dudas la siguiente imagen mostrará el logo de carga inicial de un cliente:

1)Lo primero que vamos hacer será crear nuestra imagen de carga, es importante que tenga estas dimensiones
1280*735

2)Una vez que ya tenemos la imagen terminada (recuerden algunas cosas, por ejemplo si usan alguna escritura póngala arriba, porque abajo aparecerá la barra de carga que puede taparnos la imagen).
Ahora viene el primer problema, los clientes Season 5 y de versiones superiores leen la imagen en 6 partes distintas, es decir que a esa imagen la debemos cortan en 6 partes con dimensiones precisas.
Va ser bastante complicado esto , asique en la siguiente imagen mostraré donde se encuentra cada parte y como se divide:

3)En la anterior imagen, lo que hize fue dividirla por partes con sus correspondientes dimesiones, fijense que es la misma foto de carga que use de prueba, sólo que le puse esos cuadros de colores para identificar cada parte.
Entonces retomemos todo de nuevo, creamos una imagen de 1280*735 (es decir 1280 de anchura por 735 de altura), una vez que ya tenemos la imagen terminada pasamos a dividir la imagen.
La primera imagen que yo pinté con amarillo tiene las dimensiones de 512*512, pero más de uno se preguntará ¿Cómo corto la imagen en pixeles exactos?
La respuesta como siempre es simple, usaremos equivalencias , ¿Qué significa eso? más simple aun, las equivalencias son pasajes de unidades de medida (en este caso) de px (pixeles) a cm (centímetros).
Para esto usaré el photoshop cs3 versión extendida (No hace falta que si o si usen el mismo programa que yo, supongo que cualquier programa gráfico tiene "reglas" o "cuadrícula reglada")
En este caso mostraré con el PS (PhotoShop) como hacerlo, ustedes adáptenlo a sus programas que utilizan habitualmente, en definitiva el mecanismo es el mismo.
Recordemos que tenemos una imagen de 1280*735 y que debíamos cortar el primer cuadro con estas dimensiones: 512*512 , como dije anteriomente vamos hacer una equivalencia de 512px a cm, esto es igual a:
512*512 pixeles = 18,06*18,06 centímetrosveamos como hacemos en photoshop para activar las reglas milimetradas:

4) Como muestra la imagen, realizamos un clic sobre "Vista" y luego un clic sobre "Regla" o usando el teclado de forma rápida (Control+R).
Ahora lo que vamos hacer será ver que esos 18,08 centímetros equivalen exactamente a 512 pixeles, la siguiente imagen muestra el corte exacto que debemos realizar

5)Lo marcado con rectángulos rojos (uno en la parte superior y otro en la parte lateral izquierda son la REGLAS) son las reglas y como veras marqué hasta llegar al 18, obviamente que no está el 18 porque va de 5 en 5 la regla pero lo más cercano al 18 es el 15 [multiplos de 5] y le sumé 3 [rayitas largas] esto sería igual a 15+3=18 lo mismo hice con la parte inferior, de esta forma obtuve un cuadrado de 18*18 centímetros , que es igual a 512*512 pixeles como mencioné anteriomente.
Luego el cuadro lo corte en una nueva hoja y lo guardo con el nombre de lo_back_s5_im01.jpg
La siguiente imagen muestra lo dicho recientemente:

6)Bien eso sería lo que debemos hacer con cada imagen, pero para evitar sacar las equivalencias, a continuación les haré una lista con cada archivo , su tamaño y nombre correspondiente:
Primera imagen: 512*512 px= 18,06*18,06 cm= lo_back_s5_im01.ozj (Color amarillo)Una vez que ya tenemos todas la imagenes cortadas, en formato .jpg debemos convertirlas en un formato .ozj [Ya que ese formato requiere el cliente para su lectura] esto es algo sencillo y lo haremos con la herramienta que hemos usado en anteriores tutoriales.
Segunda imagen: 513*512 px= 18,1*18,06 cm= lo_back_s5_im02.ozj (Color rojo)
Tercera imagen: 255*512 px= 9*18,06 cm= lo_back_s5_im03.ozj (color violeta)
Cuarta imagen: 512*223 px= 18,06*7,87 cm= lo_back_s5_im04.ozj (color azul)
Quinta imagen: 513*223 px= 18,1*7.87 cm= lo_back_s5_im05.ozj (color naranja)
Sexta imagen: 255*253 px= 9*7,87 cm= lo_back_s5_im05.ozj (color gris)
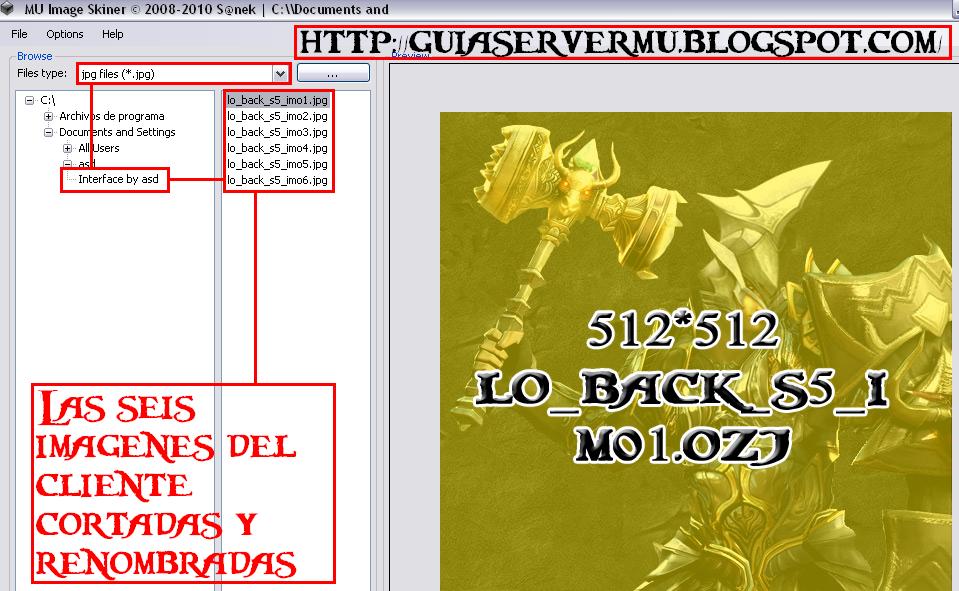
7)Lo que haremos ahora es abrir el programa y buscar la carpeta con todas las imagenes ya renombradas como detalla el cuadro anterior (yo me hize una carpeta para que este mas ordenado), ahora abrimos el programa (Que recientemente descargamos) y buscamos donde están nuestras 6 imagenes (seis imagenes en formato .jpg para pasarlas formato .ozj)

8)El siguiente paso será convertir las imágenes de .jpg a .ozj y eso es muy simple , hacemos un clic abajo donde dice "Convert", y la imagen aparecerá convertida en el formato deseado, repetimos este paso 5 veces más por las imagenes restantes

9)Finalmente vamos a nuestra carpeta donde pusimos inicialmente las imagenes, y si hicimos todo bien deberían aparecer 12 archivos 6 de ellos en formato .jpg y 6 nuevos con el formato que necesitamos .ozj

10)Ahora copiamos los archivos con formato .ozj y los pegamos en la siguiente ruta de nuestro cliente reemplazando los archivos:
MiClienteSeason5/data/interface/Importante 1: si a la hora de pegar los archivos en el cliente , NO pide reemplazarlos , es porque algo está mal , lo primero que haremos será cambiar la extensión .ozj (minuscula) por .OZJ (mayúscula).
Importante 2: si aun persiste el error, fijense que cuando pongo lo_back_s5_im05.ozj por ejemplo es im0(CERO)5 , en algunas fotos parece una "o" pero es un 0(CERO)en todas , es decir im01, im02, im03, im04, im05 y finalmente im06.
También el main season 5 (no podría asegurar que son todos porque son varios los que existen pero su mayoria diría) no solo carga una imagen de fondo sino carga 2 fotos distintas que tenemos en el cliente entonces tenemos dos alternativas o hacemos para cada carga una imagen distinta o usamos la misma a continuacion pondre los nombres de los archivos que carga el main (si queremos usar la misma imagen en todas sus cargas,lo que haremos será , renombrar los archivos con el nombre que aperece a continuación)
lo_back_s5_im01.ozj = lo_back_im01.ozjFinalmente entramos a nuestro cliente y vemos nuestro nuevo logo de carga inicial
lo_back_s5_im02.ozj = lo_back_im02.ozj
lo_back_s5_im03.ozj = lo_back_im03.ozj
lo_back_s5_im04.ozj = lo_back_im04.ozj
lo_back_s5_im05.ozj = lo_back_im05.ozj
lo_back_s5_im06.ozj = lo_back_im06.ozj

Bueno, como veran no es nada simple, será cuestión de practicar varias veces hasta lograr lo deseado.



 Crear logo inicial de forma manual [Season 5, 6 y superiores]
Crear logo inicial de forma manual [Season 5, 6 y superiores]
 ¿Necesitas ayuda? Visita
¿Necesitas ayuda? Visita
 Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
 Publicar un comentario
Publicar un comentario








