Bienvenidos a un nuevo tutorial, hoy aprendemos a modificar la imagen de una web.
Para quienes tienen conocimientos básicos sobre HTML/PHP (Ya que es el lenguaje de la mayoria de las páginas webs para MuOnline) realizar esta tarea no debería traerles problemas.
Pero es frecuente que nos consulten sobre ¿Cómo y dónde modifico la imagen de mi página web?
Existen muchos y variados métodos, el más profesional es revisando el código/estructura de la web, y siguiendo las rutas que tenemos dentro.
En este tutorial nos basaremos en la core, por entonces lo primero que debemos saber es que tipo de template estamos usando.
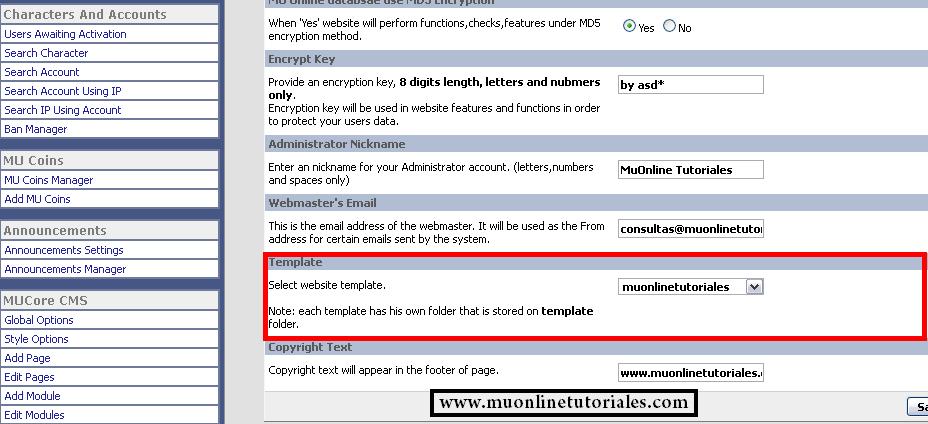
1)Para saber que tipo de template estamos usando, necesitamos ingresar a nuestro panel de administración [admincp] y buscamos la opción llamada "Website Settings" [Opcione del sitio]
Luego, del lado derecho, buscamos la opción que dice:
TemplateY sin modificar nada, anotamos el nombre de nuestro template.
Select website template.
Note: each template has his own folder that is stored on template folder.

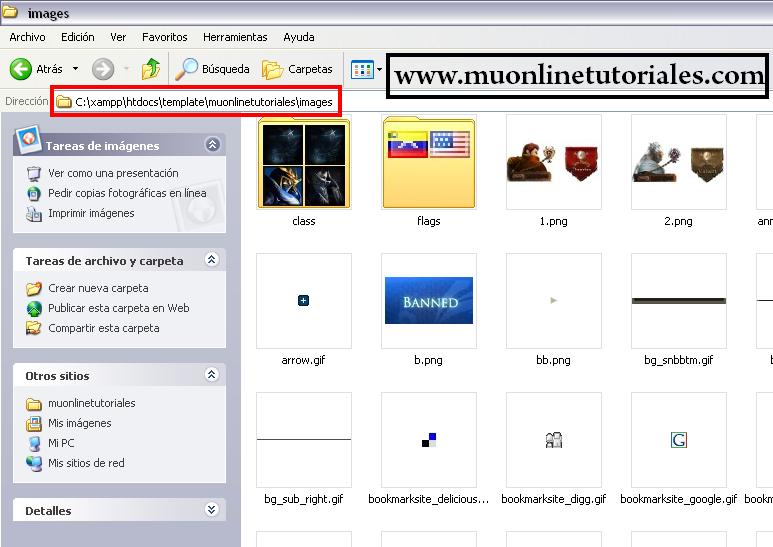
2)Una vez que tenemos el nombre de nuestro template, ingresamos a la siguiente ruta (Ejemplo con XAMPP)
C:\xampp\htdocs\template\nombre de tu templatePor las dudas, donde dice nombre del template, se refiere a la carpeta con el nombre que hemos anotado en el paso número 1)

3)Una vez que ingresamos a nuestro template, buscamos la carpeta llamada "images"
y finalmente podremos ver todas nuestras imágenes contenidas en nuestro template.
(En algunos casos, es posible que algunas imágenes se encuentren fuera de esta carpeta, ya que quien elabora el template puede crear rutas adicionales, en este caso tendrás que analizar el index.php para encontrar los archivos.)

Desde alli, podremos buscar la imagen, modificarla y volver a guardarla con el mismo nombre y formato.



 Modificar imagenes de una pagina web
Modificar imagenes de una pagina web
 ¿Necesitas ayuda? Visita
¿Necesitas ayuda? Visita
 Se han publicado un total de
24
comentarios en Mu Online Tutoriales
:
Se han publicado un total de
24
comentarios en Mu Online Tutoriales
:

 Publicar un comentario
Publicar un comentario








