La guia que todos estaban esperando ah llegado, como dije en otro post sería difícil crear una guía para la version Season IV porque las configuraciones varían de acuerdo a los files.
Para solucionar este problema voy a utilizar uno de mis mejores Files Season 4, los cuales poseen Castle Sigue, Crywolf y sets agregados (Toda la serie completa de Dragon Ball Z, Naruto ,otros, etc ).
1) Una vez que descargamos los files (recuerden que los password de nuestras descargas son ( www.muonlinetutoriales.com ) pegamos la carpeta completa en la unidad C:\ o D:\ (Se recomienda en la unidad D:\ ya que los files estan configurados así, pero sino tiene partición D:\ no abra problemas con usarlos en el disco C:\)
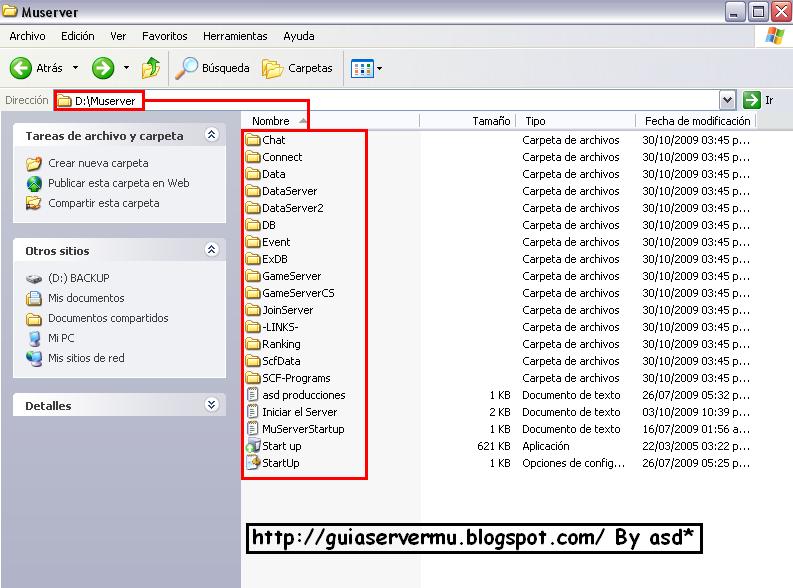
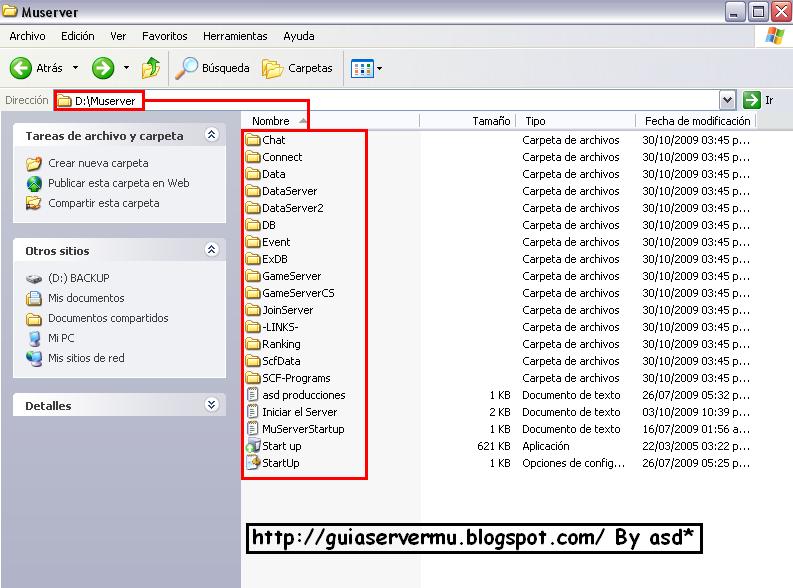
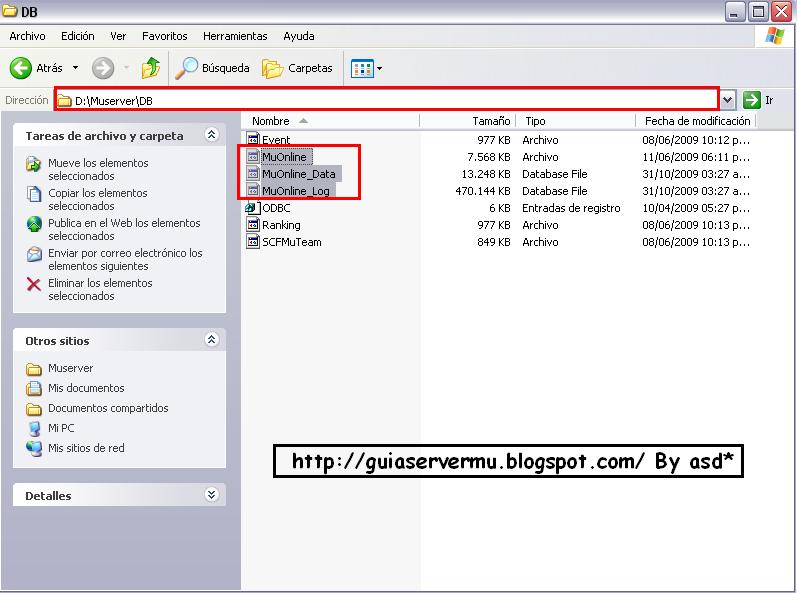
Una vez pegados los files mu online, nos debería quedar de la siguiente manera:

2)Lo primero que vamos hacer será modificar las ips en el server.
Yo lo haré a mi servidor wan-lan (Esto significa que mostraré como crear el servidor para poder jugar desde la misma red y a la vez jugar desde fuera de nuestra red.
Si ustedes sólo lo quieren LAN [para jugar sólo ustedes] en donde yo ponga el ip wan ustedes ponen el ip lan).
Para comenzar necesitamos tenes una "Ip fija" , es decir que si tenemos una ip dinámica sería molesto, ya que cada vez que cambie de ip nuestra pc tendríamos que volver a repetir todos estos pasos nuevamente y cambiar de main.exe o luncher.
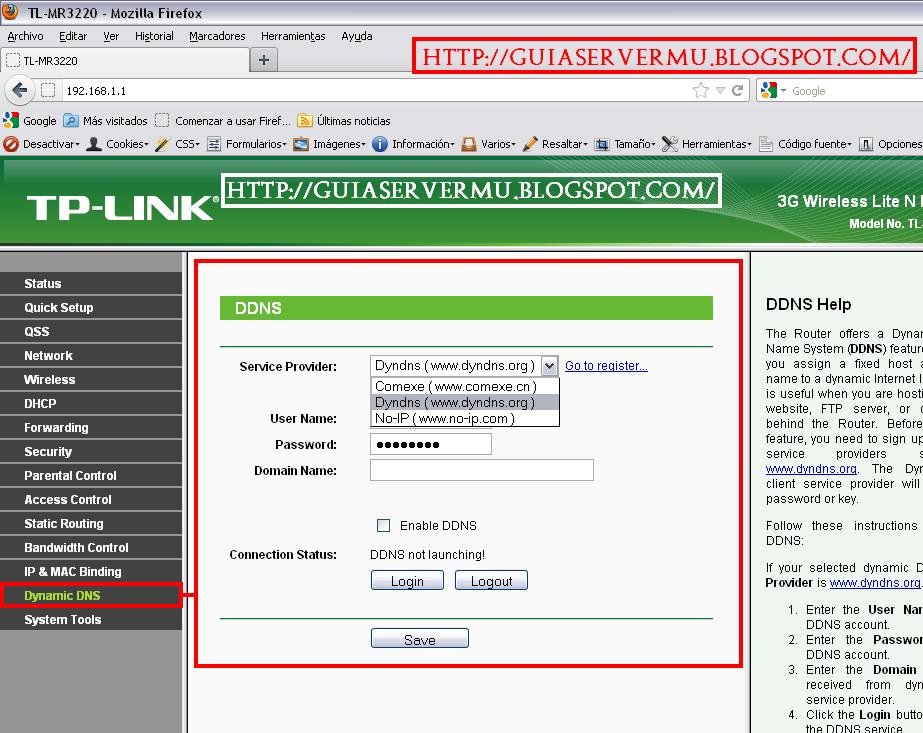
Asique si nuestra ip es dinámica (Sujeta a cambios) lo que haremos será registrar una en el siguiente sitio www.no-ip.com
Si no sabes como hacerlo, acá les dejo una guía
Ver Aqui
Algo importante respecto al servicio de no-ip: Al registrar una ip, esta no puede superar los 15 caracteres y el uso que le daremos será para nuestro servidor.
Por ejemplo, un dominio correcto sería el siguiente:
asd.sytes.net
El cual tiene 13 caracteres en total (los puntos tambien cuentan como caracteres )
Un dominio incorrecto sería
tuservermu.sytes.net
(20 caracteres) Pero atención, en no-ip podemos registrar varios dominios y todos van a apuntar a la misma ip , eso quiere decir que lo que podemos hacer es registrar uno dominio corto para el server (No importa que el nombre no tenga relación al server) y uno más largo (Depende el nombre de su server) con relación a nuestro server.
Entonces el dominio corto lo usamos para el servidor y para el main del cliente y el largo lo usamos para nuestra página Web MuOnline.
Vamos al primer archivo que debemos modificar las ips.
Para esto ingresamos a
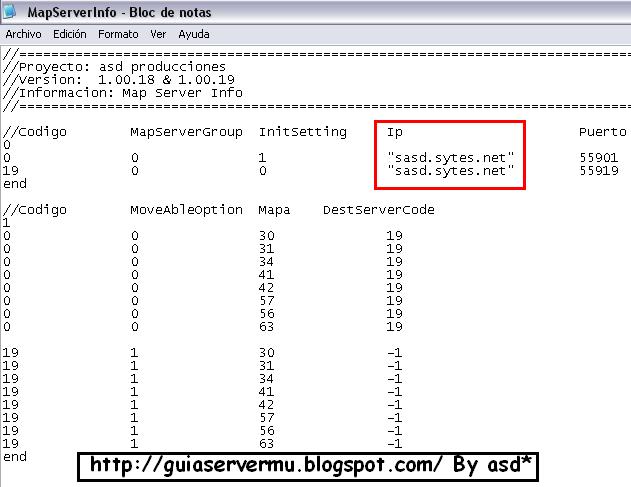
D:\Muserver\Data\MapServerInfo.dat
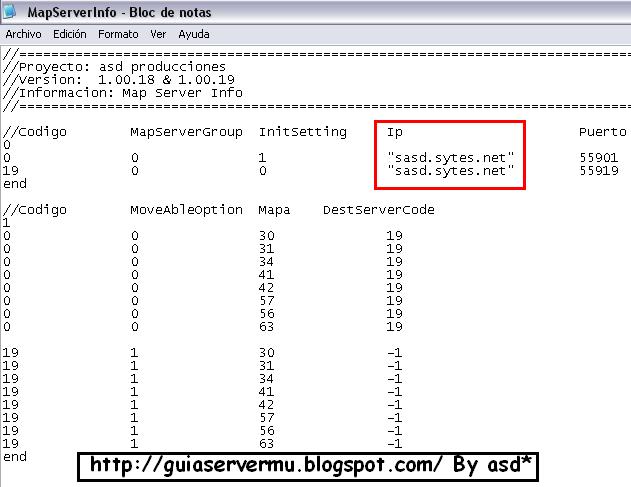
Una vez que abrimos el archivo, bucamos en la columna llamada Ip y debajo de ella veremos que dice lo siguiente "sno-ip" (esta dos veces), simplemente lo que debemos hacer es reemplazar lo que dice "no-ip" por nuestro ip registrada anteriormente [Puede ser númerica si es estática, sino debemos utilizar nuestra no-ip corta previamente registrada]
El archivo editado debé quedanos asi "sasd.sytes.net"
(Importante: como abran visto en el archivo hay una "S" delante de la ip la cual no hay que borrarla)
Talvez se preguntarán ¿Por qué tenemos que agregar nuestra no-ip dos veces en el mismo archivo?
La respuesta es que una ip corresponde al GameServer y la otra al Gameserver_CS (Recuerden que estos files tienen Castle Sigue, Crywolf, etc y estos eventos se llevan a cabo en una conexión extra al GameServer)
En la imagen siguiente muestra como debería quedarles el archivo editado.
No hace falta aclarar que "asd.sytes.net"
es simbólico y que yo lo usé como ejemplo, ustedes deben poner su dominio registrado previamente.

3)El siguiente archivo a editar es muy similar al anterior y lo podemos encontrar en la siguiente ruta:
D:\Muserver\Data\MapServerInfo_Cs.dat
(Si leemos atentamente la explicación anterior se darán cuenta de que se trata este archivo)
Ahora hacemos lo mismo que hicimos en paso anterior, les debería de quedar así

4)El siguiente archivo lo encontramos en esta ruta:
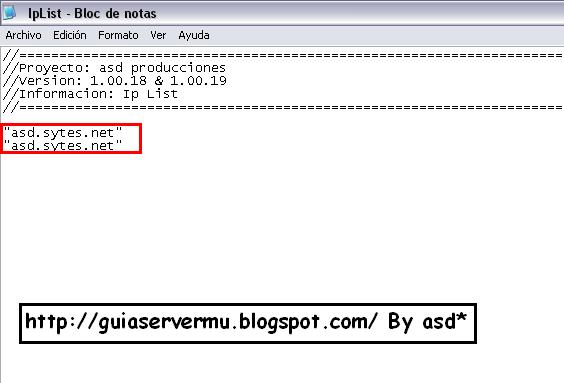
D:\Muserver\Data\IpList.dat
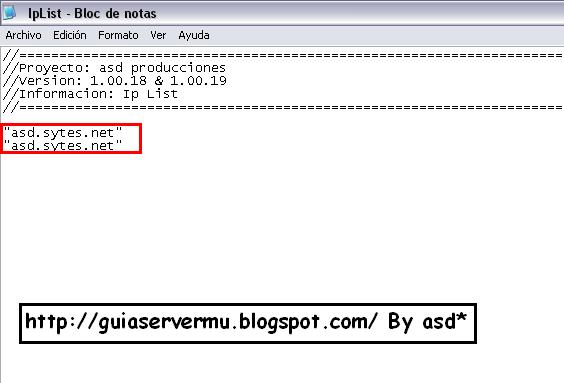
Al abrir el archivo no veremos mucho contenido, sólo algo asi "no-ip" repetido dos veces, en este caso no lleva S , simplemente reemplazamos todo lo que esta entre las comillas (las comillas tampoco se borran) y ponemos nuestro dominio "asd.sytes.net" Debería quedarnos así:

5)El siguiente archivo a editar lo podemos ubicar en
D:\Muserver\Connect\Data\ServerList[BoR].dat
Lo que demos buscar es la columna llamada Ip y dentro de las comillas (sin borrarlas) ponemos nuestra ip , el archivo editado debería quedarnos asi:

6)Finalmente abrimos el último archivo en donde debemos colocar nuestra ip , lo podemos encontrar en
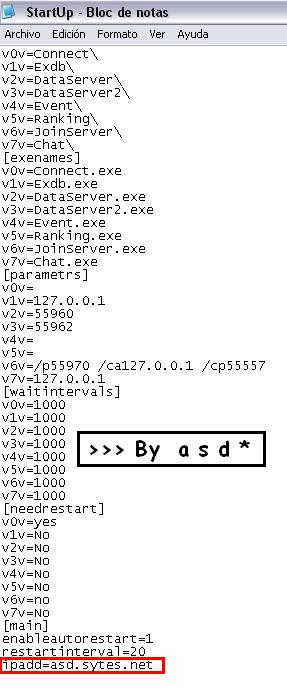
D:\Muserver\StartUp.ini
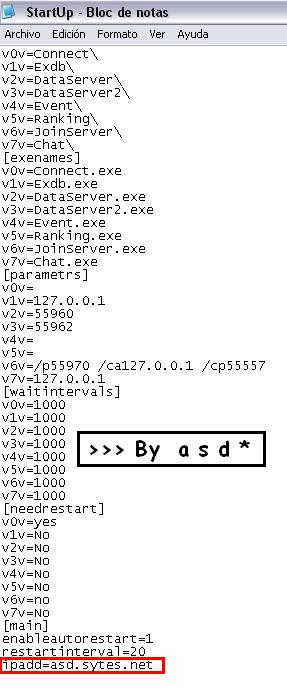
Para editarlo nos vamos abajo de todo a la última linea que dice asi:
"ipadd=no-ip"
Borramos el no-ip y agregamos nuestro el nuestro, el archivo editado debería quedarnos asi:

7)Bueno les propongo que hagamos un breve repaso de todo lo que hicimos.
Hasta hora sólo descagamos los Files , los ubicamos en un dictorio C:\ o D:\ , y cambiamos todas las ips para que nuestro Server MuOnline funcione en modo Wan+Lan (En Internet y en área local).
Ahora, lo que vamos hacer será conectar nuestro Servidor MuOnline a nuestro SQL (base de datos).
Para esto tenemos que recordar el password que le pusimos a nuestros sql al instalarlo.
En caso que no recuerdes tu password del SQL perteneciente al usuario "sa", hacemos lo siguiente vamos a:
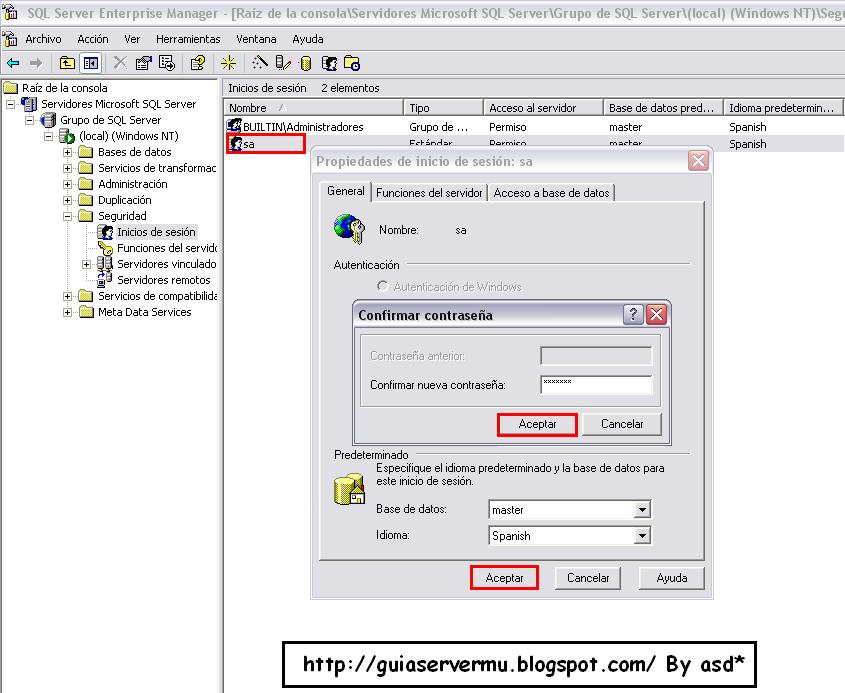
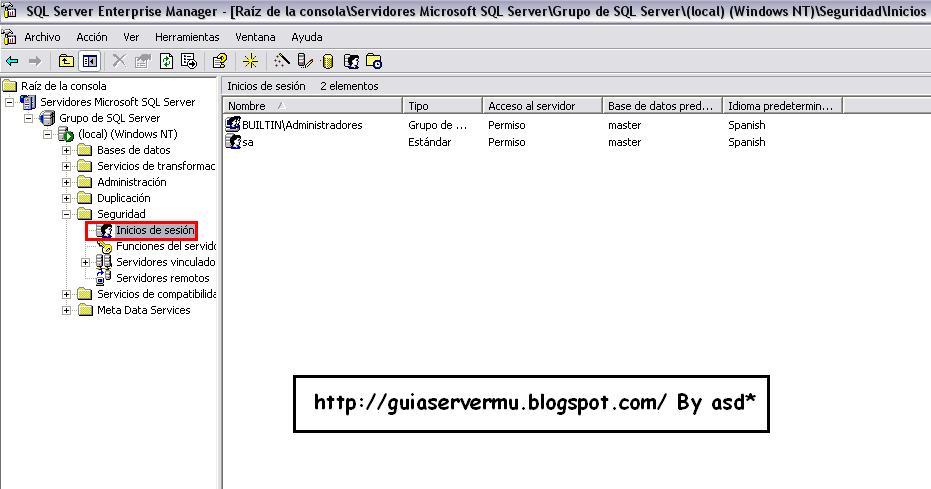
"Inicio=> programas => Microsoft SQL Server => administrador corporativo"

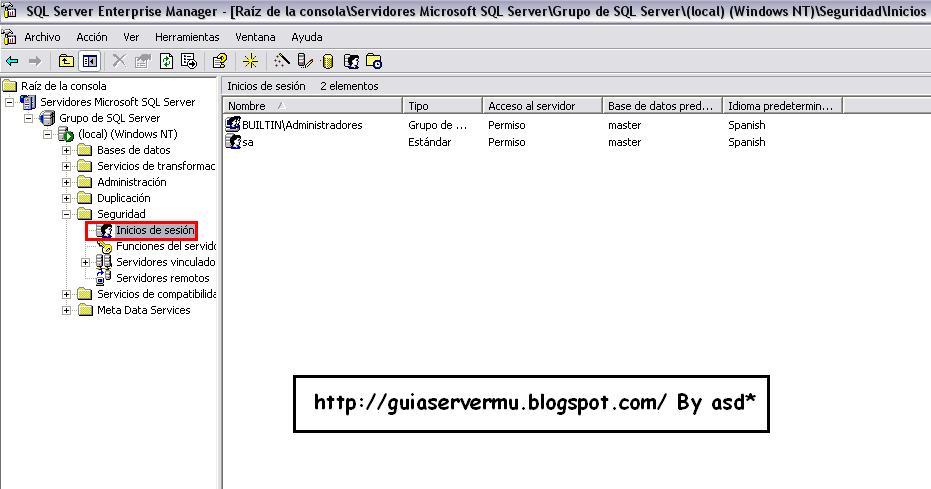
8)Expandimos todas la entradas hasta llegar a la llamada
Seguridad => Inicios de sesión

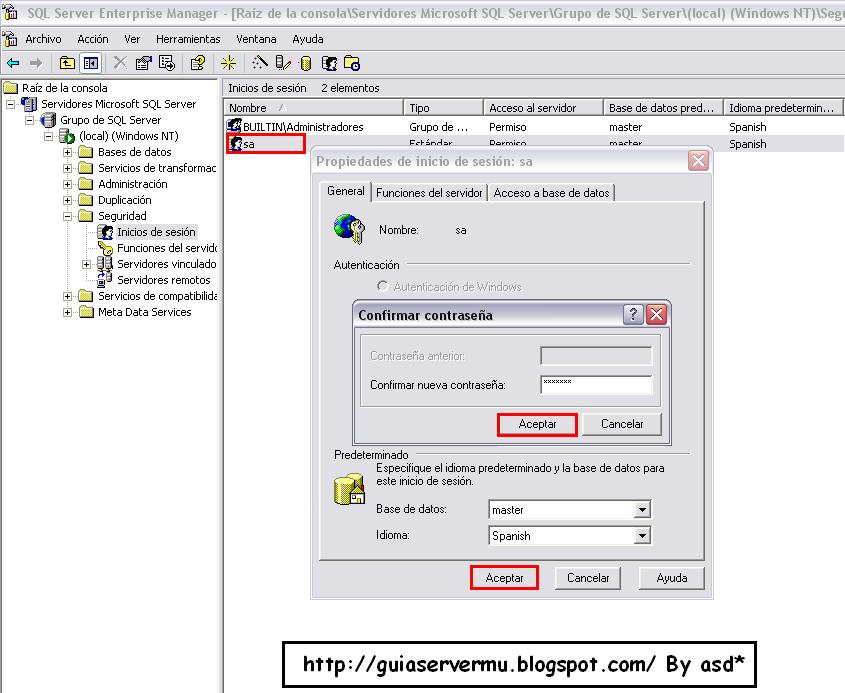
9)Del lado derecho, veremos los usuarios SQL , buscamos al llamado "sa" y hacemos un doble click sobre él o sino hacemos un click derecho => propiedades.
Nos aparecerá una pantalla con el password , ese password no lo podemos visualizar, es decir, solo veremos unas ******** entonces borramos y escribimos otro (esta vez si, recuérdenlo) ponemos aceptar y nuevamente aceptamos la confirmación

10)Ya tenemos el usuario: sa (ustedes usen tambien el mismo) y el password sql : en mi caso es "tuservermu" el suyo seguramente será distinto.
Vamos a ver en que archivo debemos poner estos datos, el primero lo encontramos en la siguiente ruta
D:\Muserver\Event\Data\SvConfig.ini
Al abrirlo buscamos la linea
"mu2003_uid=sa y mu2003_pass=tuservermu"
El archivo editado debería quedarnos asi:

11)El siguiente archivo lo podemos encontrar en la siguiente ruta
D:\Muserver\ExDB\ExDB.ini
Buscamos nuevamente las lineas
"Id Sql y Pass Sql"
Debajo de la primera columna ponemos "sa" y en la segunda ponemos nuestro password SQL, en mí caso es "tuservermu" (importante no borrar las comillas)
El archivo editado debería quedarles asi:

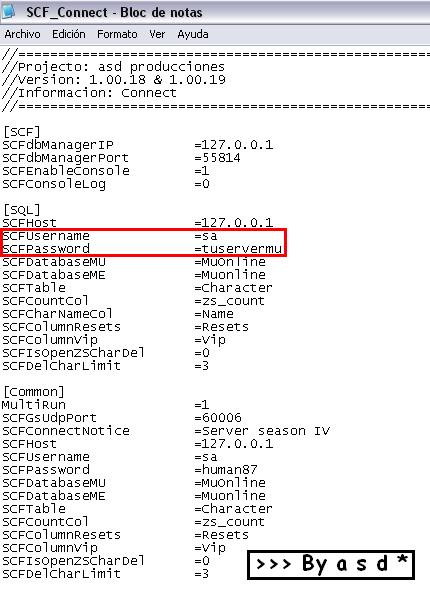
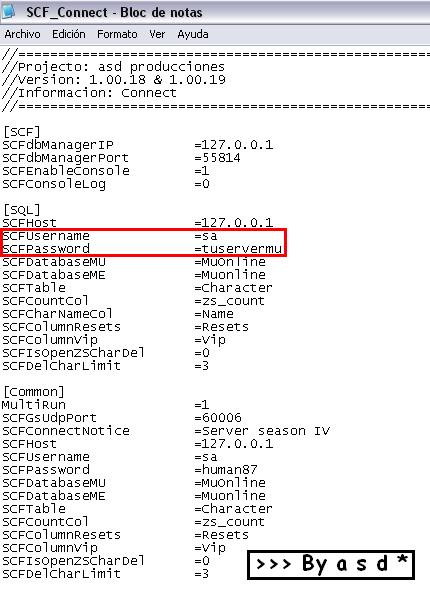
13)EL proximo lo ubicamos en la siguiente direccion , D:\Muserver\GameServer\SCF_Connect.ini aqui veremos una serie de lineas, la que debemos busca y modificar son: "SCFUsername y SCFPassword"
En este caso no hay comillas y deberias quedarles así:

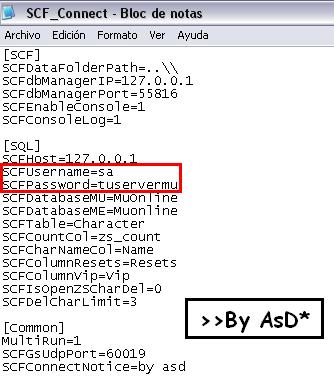
14)El siguiente archivo lo encontramos en esta ruta
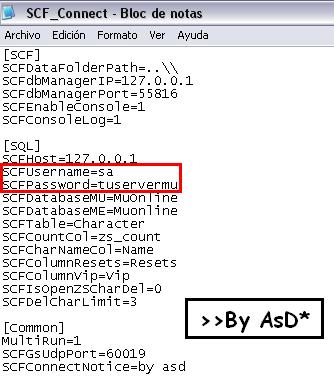
D:\Muserver\GameServerCS\SCF_Connect.ini
Es muy parecido al anterior asi que buscamos el archivo y lo abrimos.
Luego buscamos las lineas "SCFUsername y SCFPassword" y lo editamos con nuestros datos.
El archivo editado debería quedarnos así:

15)El siguiente archivo lo encontramos en
D:\Muserver\Ranking\SvConfig.ini
Lo abrimos y editamos las lineas "odbc_uidy odbc_pass" con nuestros datos
El archivo editado debería quedarnos asi:

16)Y finalmente buscamos el archivo
D:\Muserver\SCF-Programs\Scfdb3\Scfdb.ini
Lo abrimos y editamos las lineas correspondientes al usuario y password SQL.
El archivo editado debería quedarnos asi:

17)Falta poco, ya configuramos las ips en el server y realizamos la conección al sql , nos faltaría un último paso: "Crear la base de datos restaurando las tablas en el sql Server 2000"
En antiguos tutoriales ya hemos visto como restaurar las dbs, pero veamos nuevamente como se hace: Ingresamos al directorio
D:\Muserver\DB
Ahi tendremos las 4 base de datos que debemos crean y restaurar.
Entonces nos vamos a: "Inicio=>Programas=>Microsoft SQL Server=> administrador corporativo"
Ahora expandimos las entradas hasta llegar a "Base de Datos" hacemos un clic derecho sobre "Base de Datos" y seleccionamos la opción " Nueva base de datos ... "

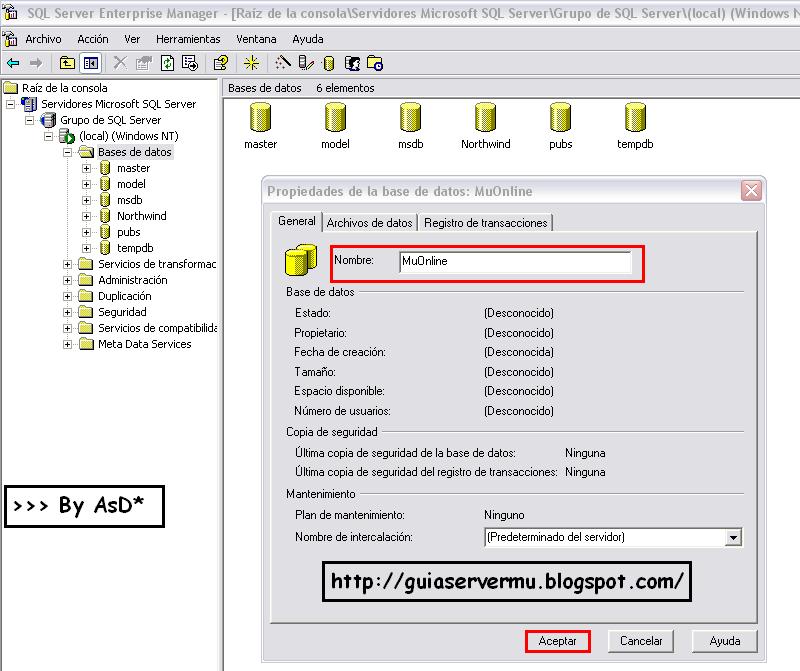
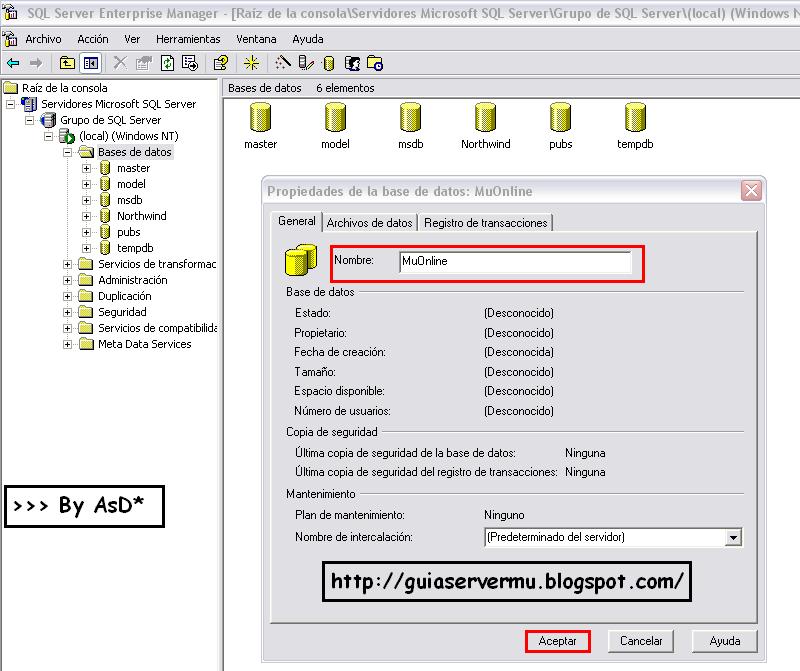
18)En nuestra nueva ventana debemos ponerle el nombre a la primera base de datos que iremos a restaurar (en total son 4)
¿Pero qué nombre debemos poner?
En el directorio mencionado anteriormete
"D:\Muserver\DB" tenemos los nombres, vamos a comenzar por la base de datos llamada "MuOnline"
Entonces le ponemos "MuOnline" en donde dice "Nombre" y aceptamos

19)En "Base de datos" aparecerá nuestra nueva base de datos llamada MuOnline , le hacemos un clic derecho y buscamos la opción "Todas las tareas"
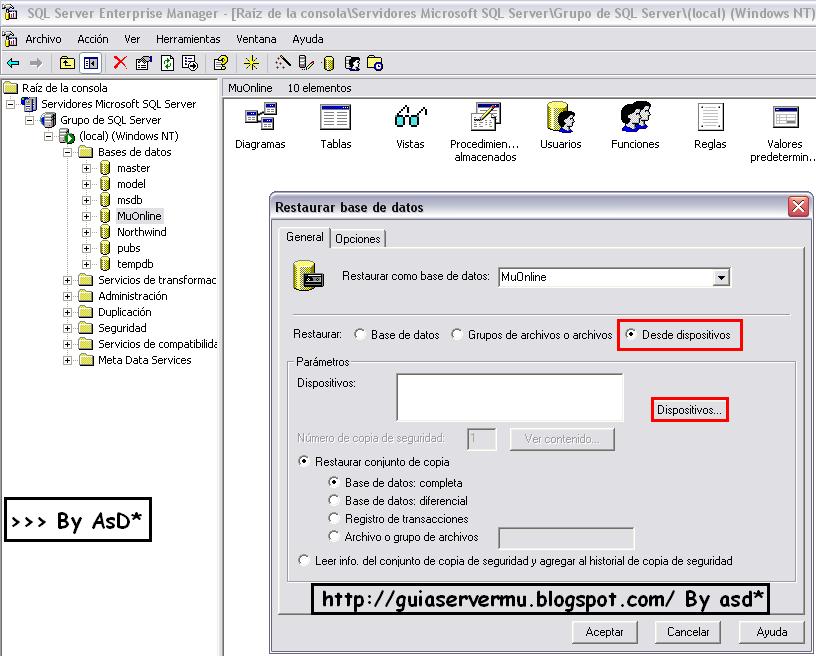
Luego seleccionamos la que dice "Restaurar base de datos ..."

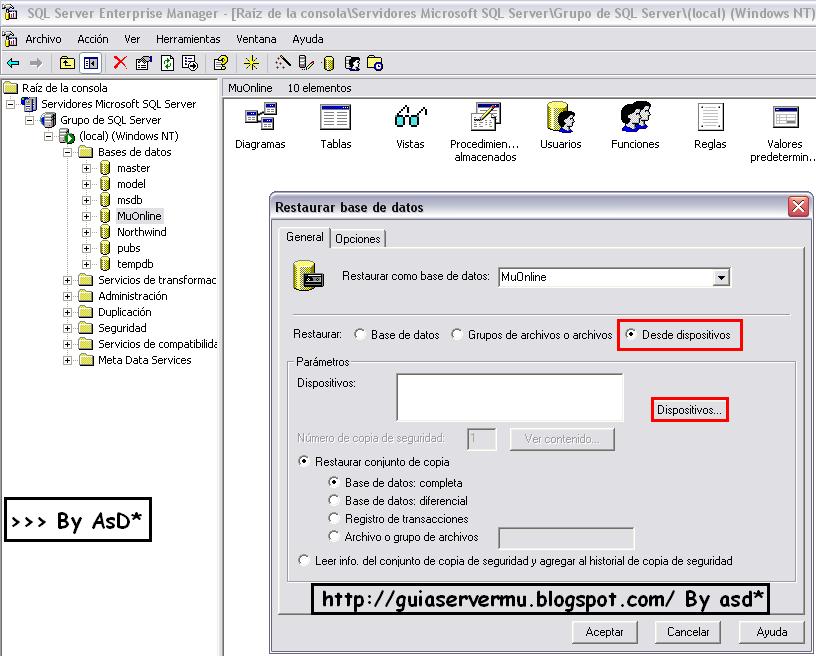
20)En nuestra nueva ventana , tildamos la opción que dice "Desde dispositivos" y luego hacemos un clik en "dispositivos"

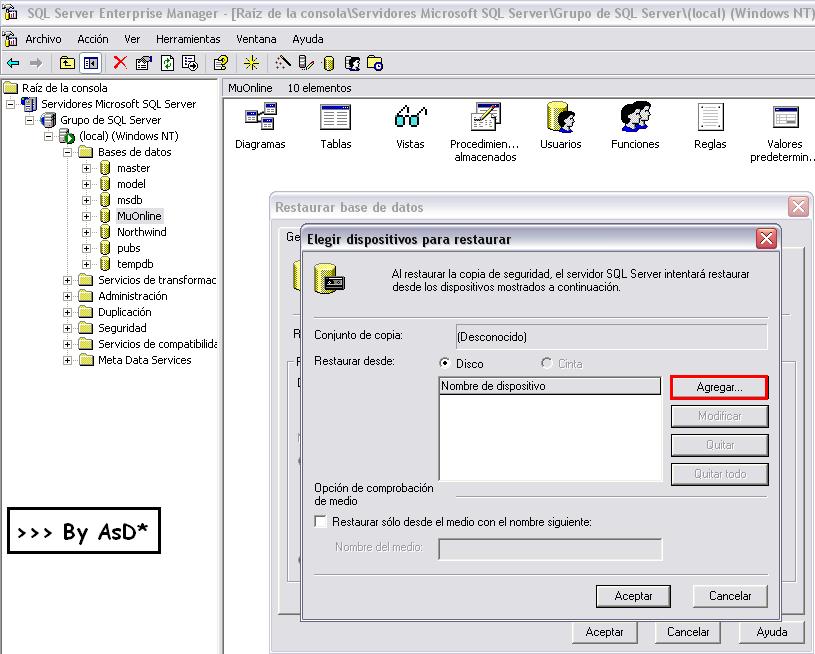
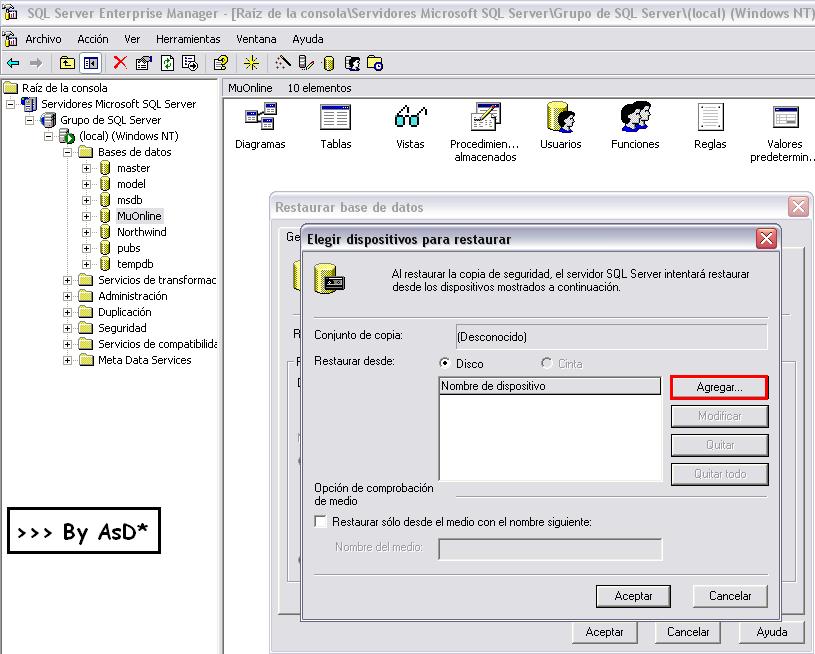
21)En nuestra nueva ventana hacemos un clic en donde dice "Agregar"

22)En nuestra nueva ventana debemos buscar el archivo MuOnline que está alojado en la carpeta
D:\Muserver\DB
Entonces hacemos un clic en "..."(tres puntitos) y buscamos dentro de esa carpeta el archivo llamado MuOnline.bak (que como vimos anteriormente ya sabemos que se encuentra alli junto a las otras base de datos)
Lo seleccionamos y aceptamos.

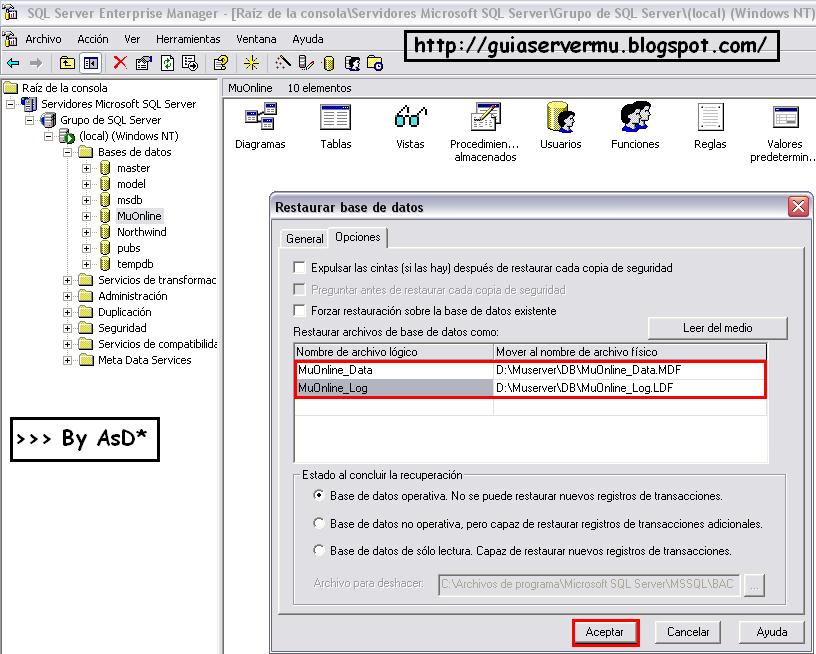
23)Aceptamos todos los diálogos , hasta llegar al primero "Restaurar base de datos" ahi nos detenemos y vamos a la opción llamada "Opciones"

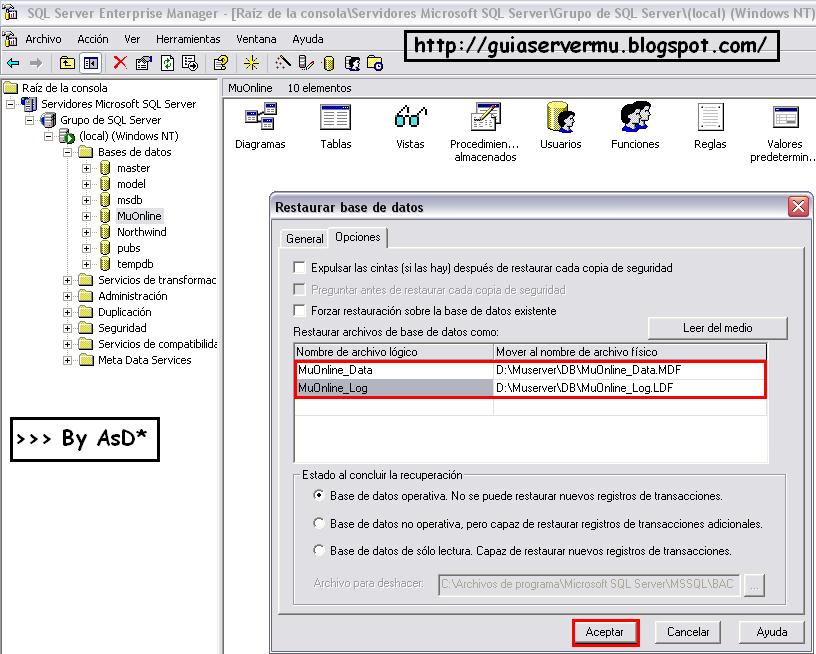
24)En esa ventana lo que debemos hacer es cambiar la ruta donde queremos alojar la restauración, yo personalmente acostumbro hacerlo en la misma carpeta en donde estan las bases de datos para esto buscamos la linea
C:\MuOnline\DB\MuOnline_Data.MDF
y la cambiamos por
D:\Muserver\DB\MuOnline_Data.MDF
Una aclaración "D:\Muserver\DB" es la ruta que yo estoy utilizando, la de ustedes seguramente será otra.
Otro detalle importante, eso que hicieron arriba también deberán hacerlo abajo, es decir, tanto en "MuOnline_data2 como en "MuOnline_Log" quedando la misma ruta en ambos.
Atención: no copien ni peguen la ruta de arriba en la de abajo, presten atención que son dos extenciones direfentes la primera tiene extención .MDF y la de abajo tiene extención .LDF
A demás los archivos se llaman distintos MuOnline_Data y MuOnline_Log por lo tanto presten atención y no se apuren en querer hacerlo rápido
Otra detalle más, si están utilizando otras base de datos que no las de nuestros archivos, deberán; en caso de error, tildar la opción llamada:
"Forzar restauración sobre la base de datos existente"
Luego hacemos un clic en aceptar y nuestra base de datos se restaurará.
El archivo editado debería quedarles asi:

25)El proceso de restauración puede demorar varios minutos [Depende de nuestro hardware], también hay que destacar que la base de datos MuOnline es la más pesada respecto a las demás.
Aca no puede haber margen de error. En caso que lo haya es porque algo están haciendo mal, revisen las rutas para saber si son las correctas (En caso que no utilizen la ruta que utilizé yo, la que ustedes eligieron debe ser una ruta válida y debe existir. No se puede resturar un base de datos en una ruta imáginaria)
Cuando termine la restauración veran un cartel similar al siguiente:
(Digo similar porque algunos utilizan el Sql en Ingles)

26)Lo que deben hacer ahora ustedes es repetir los mismos pasos apartir del 17)
Ya lo hicimos con la base de datos MuOnline, entonces ustedes deben repetir los pasos utlizando las 3 bases de datos restantes:
SCFMuTeam, Event y Ranking
El procedimiento sigue siendo exactamente el mismo, es decir, primero creamos las base de datos (Una base de datos por nombre) y luego la restauramos.
En el momento de restaurar y de buscar la base de datos , debe ser la misma que estamos restaurando , es decir, nosotros creamos la primera DB MuOnline y en el paso 22) buscamos la llamada MuOnline, ahora si creamos por ejemplo la base de datos llamada Event , en el paso 22) no busquen MuOnline , deben buscar "Event"
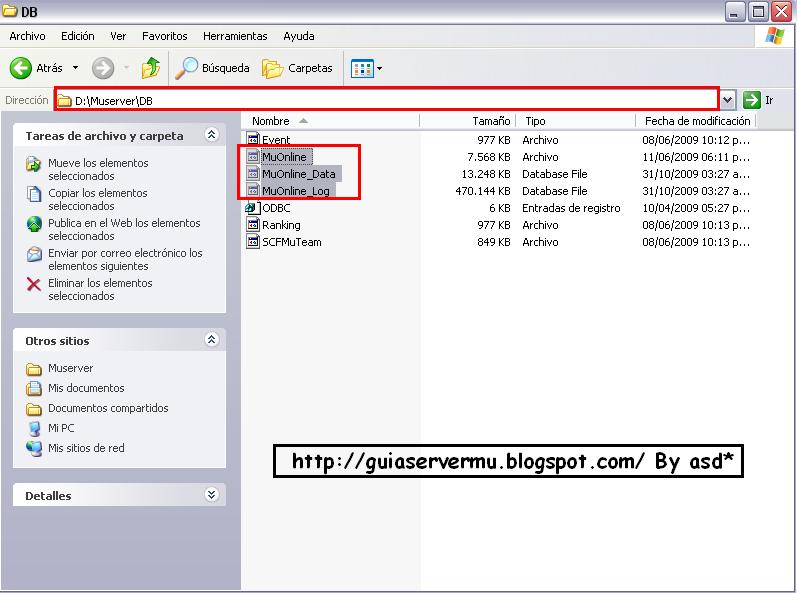
Una forma de saber si lo que estamos haciendo va bien, es ingresar a la carpeta en donde estamos alojando las restauraciones y deberiamos visualizar cada una de estas restauraciones.
Por ejemplo: en la siguiente imagen está restaurada sólo la DB MuOnline, pero ustedes al finalizar deben tener todas (4 base de datos , más 8 restauraciones, recuerden que son 2 archivos por cada base de datos restaurada)

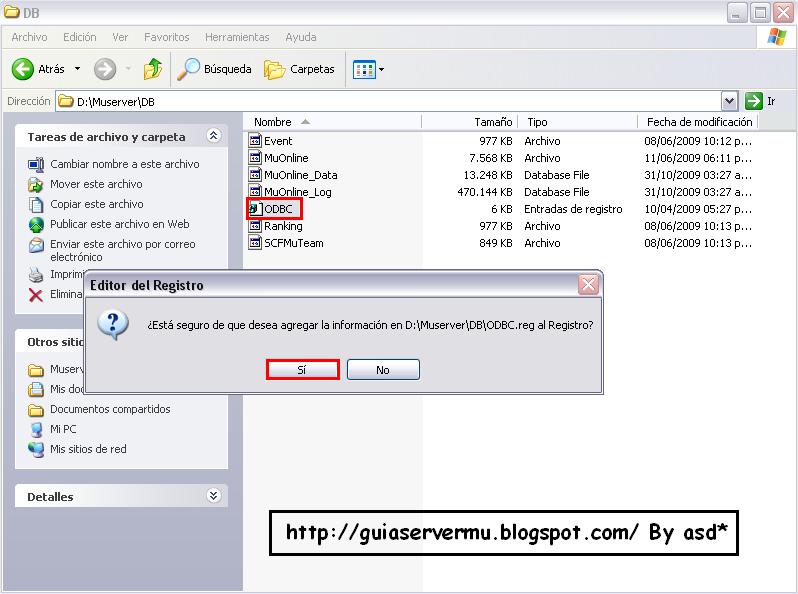
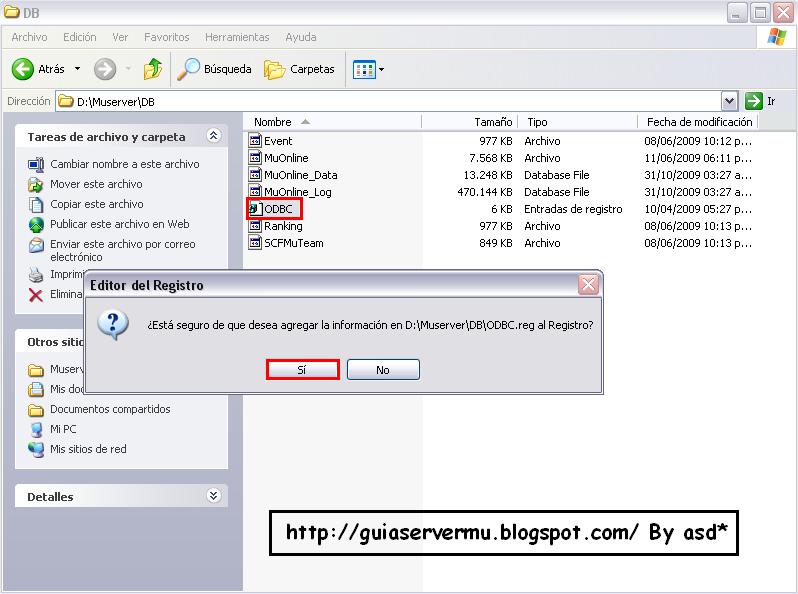
27)Finalmente llegamos al último paso y se trata de la creación de ODBC, como se que estan cansados de leer y yo de escribir este paso lo haremos muy simple, primero ingresamos a la carpeta
D:\Muserver\DB
Luego buscamos el archivo llamdo ODBC.reg y le damos doble click sobre él
(como si quisieramos abrirlo), al hacer esto nos saldrá una ventana que dice:
"Esta seguro que desea agregar la informacion en ..." y hacemos un clic en "si"
Esta ODBC es para arquitectura 32 bits, esto significa que si nuestra arquitectura es 64 bits, deberás crear los registros manualmente (Revisen nuestros tutoriales que está explicado como hacerlo)
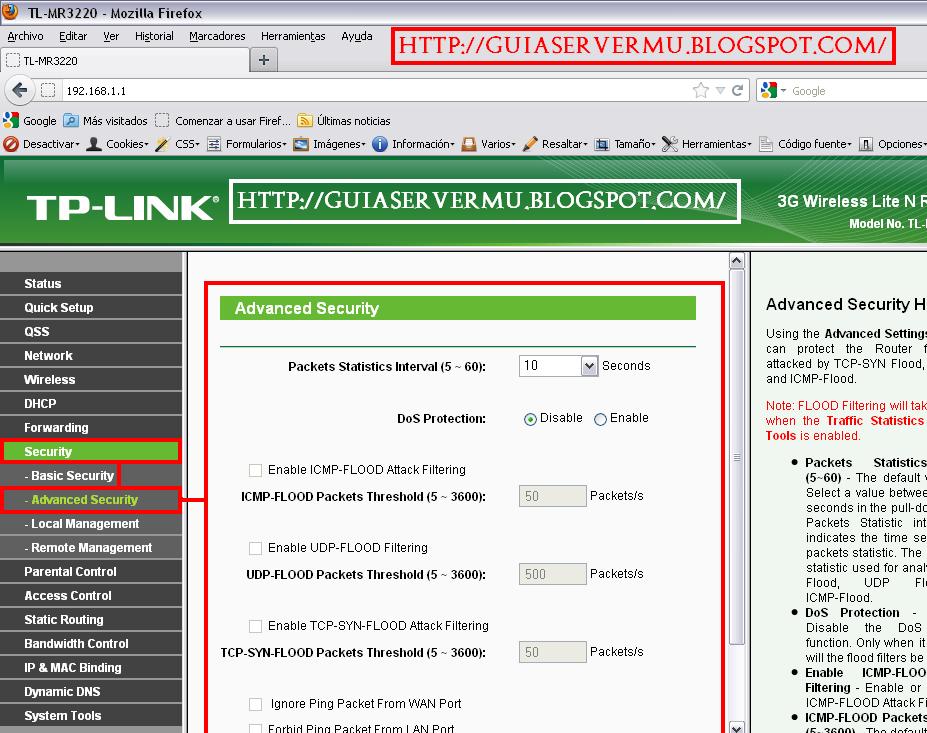
Listo, ya tenemos el server configurado de manera correcta para funcionar de forma LAN y WAN (Desde internet y desde nuestra red local, aprovecho para aclarar que para que el server funcione en wan deben abrir los puertos de su router/firewall y configurar el main.exe con la ip pública y serial del servidor.)

Para iniciar el server, dentro de los files contiene un archivo llamado "Iniciar el server.txt" donde está explicado brevemente como hacerlo.
Pero veamos rápidamente como hacerlo:
Primero ingresamos a la siguiente ruta
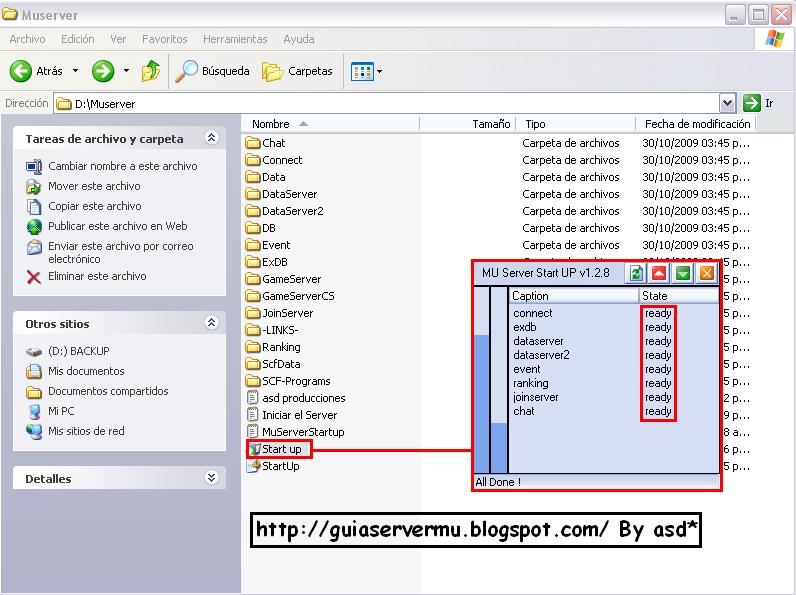
D:\Muserver
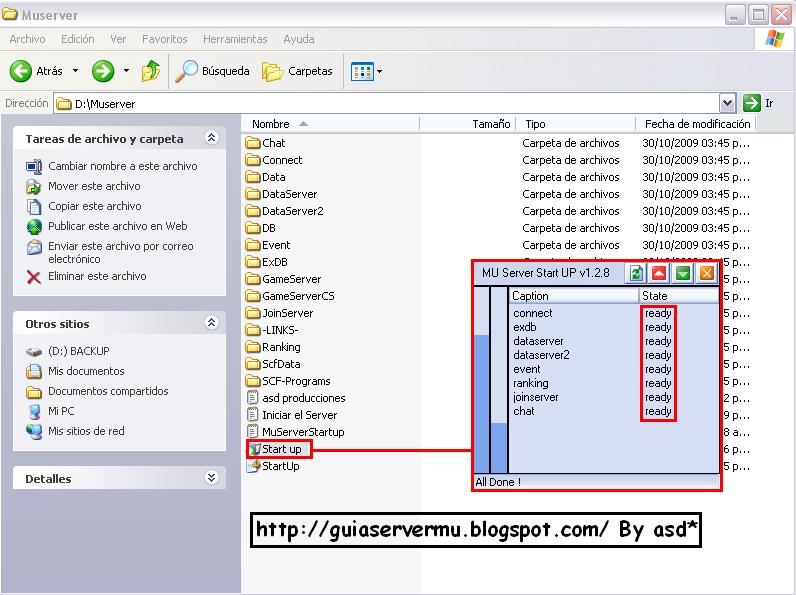
y abrimos el archivo llamado Startup.exe
Al abrilo verán la carga de una serie de links. Debemos esperar a que todos se pongan en "Ready"

Una vez que están todos en "Ready" ingresamos a la carpeta
D:\Muserver\SCF-Programs\Scfdb3
y primero abrimos el archivo llamado
Fix Scfdb3.exe
Al abrir este archivio veremos la carga en D.O.S del fix del ScfData3, cuando se termine de fixear esta ventanta sola se cerrará.
Este archivo lo abrimos una y única vez, es decir, si despúes queremos volver a iniciar el server no es necesario volver a abrirlo.
Una vez que se cierre la ventana D.O.S en la misma carpeta abrimos el archivo Scfdb3.exe y esperemos que cargue.
Finalmente ingresamos en la carpeta
D:\Muserver\-LINKS-
y abrimos el archivo "9- GameServerGS" y luego "10- GameServerGSCS"
Ahora si tenemos nuestro servidor Season IV Online





 Hostings no recomendable
Hostings no recomendable