Bueno después de varias consultas por E-mail y considerando aspectos estéticos de nuestro server, voy a dar inicio a una nueva seccion en la web: "Crear intros para nuestra página web ",
Algunos se preguntaran ¿Y eso que es? .
Bien las intros son páginas iniciales apartir de ahora la voy a llamar index.php
Las intros se clasifican de acuerdo a su uso o formato, es decir, podemos encontrar 3 tipos de intros la primera puede ser un video en flash, la segunda un index con una foto/imagen y la tercera puede ser un trailer o una película.
Creo que la forma de explicar esto es haciendo un gráfico y lo puede ver a continuacion:

¿Que significa eso?... Bien PC a, b, c, y d son gente que visita nuestra web, al entrar a nuestra web el primer archivo que van a ver va a ser el index.php (Es decir la intro) y nosotros desde la intro podemos derivarlos hacia un foro, la web principal, shop o ventas o a donde ustedes quieran.
Bueno vamos a comenzar yo voy a uitilizar una intro en html con una foto (Las intros pueden traer dentro un archivo llamado .psd, ese archivo nos permite modificar el contenido de la imagen.
La extensión .psd sólo se puede editar con el photoshop (O herramienta similar), y los archivos que viene en .fla son para editar en flash.
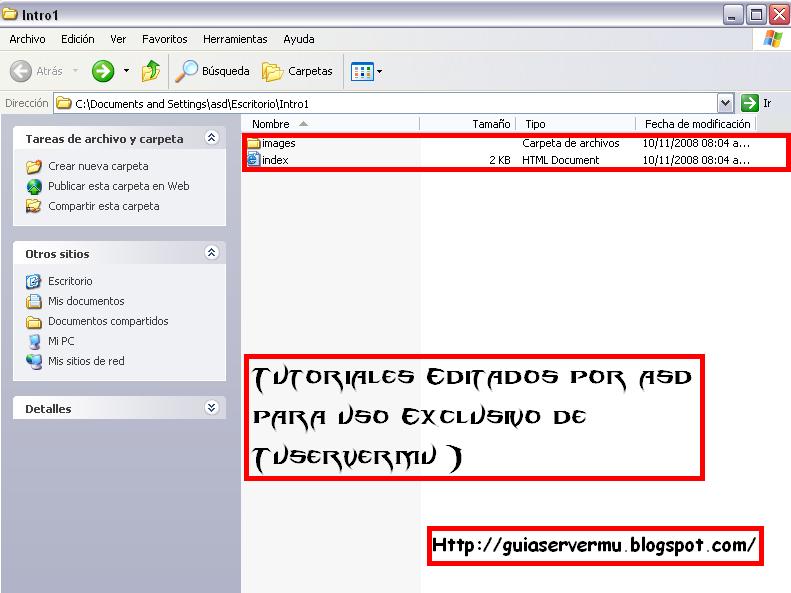
1)Bueno comenzemos yo voy a utilizar la "Intro 1" que la pueden descargar en esta web, lo primero que hacemos es decomprimimos el archivo intro1.rar en una carpeta cualquiera y veremos en este caso una carpeta y un archivo con extensión .html

2)Si abrimos el archivo index.html podemos ver como sera nuestra intro, despues de mirarla lo que vamos hacer sera editar nuestro links, entonces hacemos clic derecho sobre el index.html => abrir con => bloc de notas ( sino tiene el block de notas a mano ponen elegir programa y buscar el block de notas, o el word o cualquier programa de texto)

3)Bueno lo que debemos editar son 4 lineas la primera linea es la que se encuentra entre las etiquetas -title- Untitled-1 -title- (esto seria el titulo de la intro que se puede visualizar arriba en la ventana del explorador, después veran yo voy a poner -title MU ASD* -title )
La segunda linea que deben modificar es la siguiente "http://website/" ( la etiqueta href sirve para hacer links es decir al hacer clic ahi nos derivara a otro sitio) en este caso debemos poner asi "http://127.0.0.1/index1.php" (donde 127.0.0.1 debe ser el dominio de su web ya sea .no-ip, .com o su ip numerico publico)
La tercera linea que debemos modificar es "http://forum/", en esta linea debemos poner el link de nuestro foro como yo no tengo foro voy a poner el link de mi web "https://guiaservermu.blogspot.com/">
Y por último debemos modificar la siguiente linea "http://vote/" donde ahi deberiamos poner nuestro link para que voten nuestra web, obviamente sino tienen anotada su web en alguna pagina no pongamos nada o pongan esto ="http://127.0.0.1/index1.php" (donde 127.0.0.1 debe ser el dominio de su web ya sea .no-ip, .com o su ip numérico público) asi si alguien quiere entrar ahi entraría a su web al igual que la modificación número 2 que hicimos.

Bueno guardamos los cambios y nos vamos a la carpeta de nuestro server generalmente C:\AppServ\www buscamos el archivo llamado index.php y le cambiamos el nombre por el de index1.php

4)Ahora lo que hacemos es pegar los dos archivos de la intro 1 (index.html y la carpeta imagenes ) en donde tenemos los archivos de nuestra web es decir en C:\AppServ\www
Aclaración importante: sucede que a veces las webs tienen tambien una carpeta llamada imagenes pero no se les ocurra reemplazar estas carpetas ya que perderíamos la web original del server, lo que podemos hacer aprovechando que las carpetas tienen el mismo nombre es copiar el contenido de la carpeta imagenes de la intro 1 dentro de la carpeta imagenes de nuestra web y por lógica el index.php nunca nos debería preguntar si deseamos reemplazarlo ya que antes debemos cambiar por index1.php
Finalmente terminamos, vamos a nuestro navegador ponemos nuestra web (Ya sea 127.0.0.1, locahost, nuestra no-ip o simplemente la ip numérica pública) y vamos a ver nuestra presentacion.
Bueno ya en la siguiente imagen marque algunas cosas para finalizar con la explicación de cosas que deje pendientes anteriormente:

Bueno lo primero que resalte fue el título, si recuerdan yo le había puesto "Mu asd*" y ese es del titulo que yo hablaba que aparece arriba de la ventana de su navegador.
En segundo lugar los links: yo marque el link forum, si recuerdan bien yo dije que iba a poner mi página web porque no tenía un foro y abajo sale detalladamente el link al cual me redirije la web al hacer clic en forum, obviamente siguiendo este criterio si hago un clic en Webs me dirije a mi pagina web del server lo mismo con Vote porque recuerden que puse el mismo link tanto en Webs como en Vote.
 Guia intro WEB-MU I
Guia intro WEB-MU I
 ¿Necesitas ayuda? Visita
www.iceventas.com
y nosotros lo hacemos por ti.
¿Necesitas ayuda? Visita
www.iceventas.com
y nosotros lo hacemos por ti.



 Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
 Publicar un comentario
Publicar un comentario








