Bienvenidos a un nuevo tutorial, hoy veremos algo sencillo pero práctico.
Se trata de las variables para programar en la web MuCore para muonline.
En primer lugar, el módulo a programar debe tener conexión a nuestro Sql, eso significa que debemos darle acceso al módulo para que pueda leer los datos de nuestra base de datos. Este procedimiento lo realizas desde el admincp en la opción de edición del módulo, sino sabes hacerlo puedes leer el siguiente tutorial haciendo un Clic aqui
1)La primera variable a ver será la llamada '$user_auth_id'
Esta variable nos devuelve el id o lógin por medio del cual el usuario se conecto a la página web, por lógica es el id de su cuenta en el servidor.
¿Qué podemos hacer con esa variable?
Conocer los personajes que tiene dicha cuenta, algo totalmente básico para programar un módulo que requiera dicha independencia.
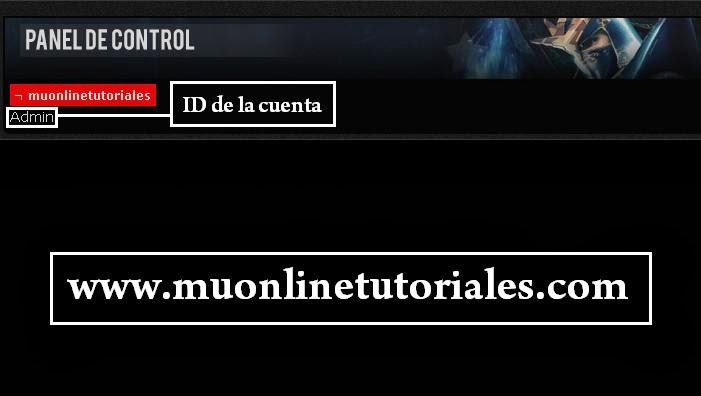
Un simple ejemplo, imprimimos la variable y vemos su contenido:
2)Como hemos podido observar, al imprimir la variable obtenemos el login de nuestra cuenta.
Lo que veremos ahora será como agregar una imágen en un módulo o template.
El código a utilizar sería el siguiente:
<img src="template/<?=$core['config']['template'] ?>/ruta de tu imagen.jpg">Donde dice "Ruta de tu imagen.jpg" debemos reemplazarlo por la carpeta/nombre del archivo y extensión

Con los atributos width="" y height"" podemos redimensionar nuestra imagen.
Estaremos actualizando este tutorial.
Próximamente veremos como diseñar un módulo al azar desde cero
 Modulos.rar [756 KB]
Modulos.rar [756 KB]



 Variables para la web MuCore
Variables para la web MuCore

 ¿Necesitas ayuda? Visita
¿Necesitas ayuda? Visita
 Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
 Publicar un comentario
Publicar un comentario








