En este tutorial aprenderemos a editar el Logo Inicial de nuestro Cliente para servidores Season 3 y Season 4.
Este software o programa nos permite poder abrir todo tipo de imagenes .bmd y convertirlas a .jpg o viceversa (de .jpg a .bmd)
Si tenes dudas sobre esto lee los
Comenzemos:
Hoy vamos aprender a cambiar el logo inicial de nuestro cliente MuOnline.
Como ustedes saben, cuando iniciamos nuestro servidor vamos a ver dos imagenes:
El "Logo Inicial" es la primer imagen que podemos visualizar (es esa imagen que tiene un barrita que va cargando el juego) luego ingresamos a la parte donde debemos poner nuestros datos como el login/passwrod y finalmente visualizamos la segunda imagen más conocida como "Logo de carga" (esta sería la última imagen que vemos previa a ingresar al juego)
Después de esta explicación vamos a los pasos, en este primer tutorial aprenderemos a cambiar el logo inicial. (Si quieren modificar el logo de carga revisen el sitio para buscar ese tutorial que ya está disponible)
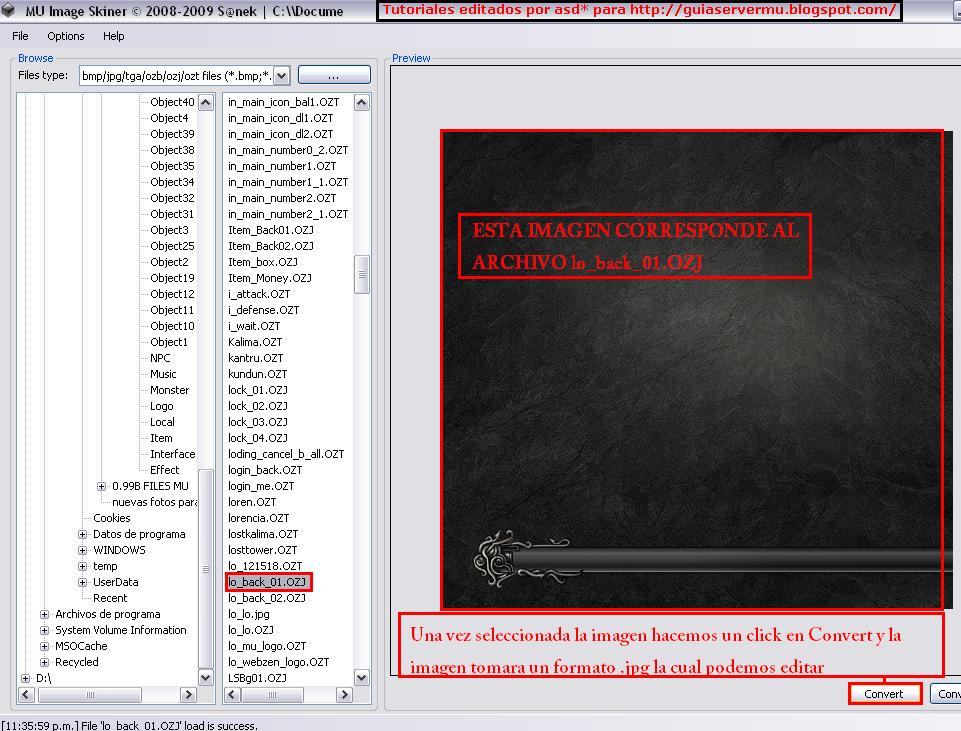
1)Luego de la descarga del programa, lo abrimos y veremos una imagen como la siguiente:

2)Ahora lo que debemos hacer es buscar donde tenemos nuestro cliente , en mi caso sería
D:/Cliente/
y fijense que al abrir el programa tiene un símbolo + y otro -
El + significa que esa carpeta es expandible, es decir, que se puede seguir abriendo y el símbolo - cierra esa expansión.
Al encontrar nuestro cliente, la primera carpeta en ver se llamará DATA
Entonces hacemos un click en el símbolo + bajamos un poco (SIN EXPANDIR MÁS ENTRADAS) y buscamos la carpeta llamada INTERFACE y hacemos un click ahi.
Lo que verán el la columna del medio son todos los archivos que contiene esa carpeta En caso de no ver ningun archivo verifiquen que en la parte superior del programa este seleccionada la la opción que dice: bmd/jpg/tga/ozb/ozj/ozt files (*.bmp;*.) en Files Types.
Ver la siguiente imagen:

3)Lo que hicimos recien fue algo realmente básico, es similar a buscar nuestro Cliente en la pc, abrir la carpeta "Data" y luego la carpeta "Interface".
Ahora veamos que archivo corresponde al logo inicial.
El logo inicial está compuesto por dos imágenes principales llamadas
lo_back_01.OZJ
Esos dos archivos forman la imagen princial.
lo_back_02.OZJ
(Pueden buscar esos archivos y visualizarlos dentro del mismo programa)
Pero también hay otros archivos que componen el logo inicial y estos son los siguientes:
lo_mu_logo.OZT =>(El logo del MU que puede estar visible o no),
En la siguiente imagen pueden visualizar las zonas que abarcan cada archivo.
lo_webzen_logo.OZT =>(Es el logo de WEBZEN que puede estar visible o no) y
lo_lo.OZJ =>(Es el color de la barra de carga del cliente).

4)Un dato importante, ningun archivo de los mencionados anteriormente puede ser renombrado o eliminado, caso contrario el cliente dejará de funcionar y tendrán que restaurar los cambios nuevamente.
El siguiente paso será editar las imágenes, pero antes necesitamos cambiar la extención de estas, es decir, pasarlas de .ozj a .jpg
Para esto buscamos la imagen a editar y hacemos un clic en el boton "Convert"

5)Como se puede apreciar en la imagen anterior, lo que hize es seleccionar la parte izquierda de la imagen principal, es decir, la que corresponde al archivo lo_back_01.OZJ y creamos un archivo con el mismo nombre solo que ahora lo podemos visualizar con formato .jpg para poder editarlo
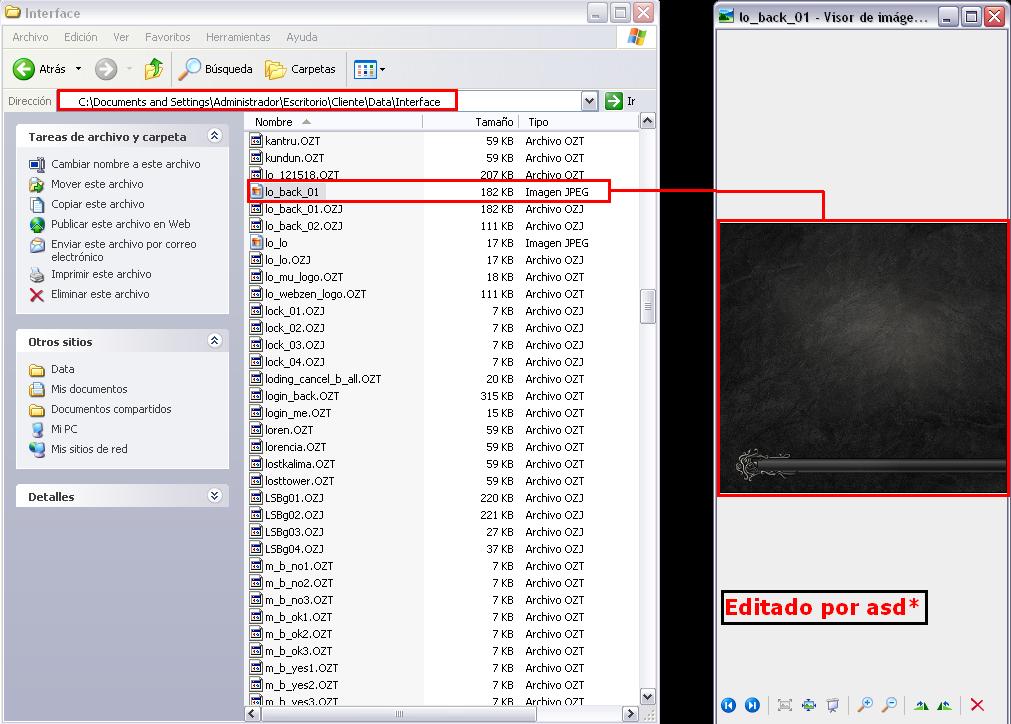
Este archivo lo podemos encontrar en la misma ruta de nuestro cliente y sería esta:
Cliente/data/inteface/lo_back_01.jpg
(Donde cliente es el nombre del juego y puede variar en cada uno de ustedes).

6)Ahora ya tenemos la imagen en formato .jpg lista para editar.
Tal vez se estén preguntando lo siguiente ¿Por qué está cortada la imagen?
Como dije al princio la imagen principal del logo inicial está dividida en dos partes es decir la imagen que ustedes deben editar la deben cortar.
La primera tiene las siguiente dimensiones 512*478 es decir , 512 de ancho y 478 de alto y esta imagen es la parte izquierda de la foto principal que corresponde al archivo lo_back_01.OZJ.
La segunda imagen tiene las siguientes dimensiones 288*478 es decir 288 de ancho y 478 de alto y esta imagen es la parte derecha de la foto principal y corresponde al archivo lo_back_02.OZJ
Tal vez es algo complicado lograr esto y que les quede todo perfecto ya que ambas imágenes cuando cargan en el juego se unen automáticamente, entonces para facilitarles el trabajo les dejo un programa que hace todo automáticamente.
Este programa es muy sencillo de utilizar, lo que nos facilita a nosotros es que a partir de una imagen cualquiera (sin importar las dimensiones)este programa se encarga de:
A)Redimensionar el tamaño de la imagen a las medidas exactas que necesitamos y además se encarga de partir la imagen en los 2 (dos) archivos que necesitamos de la forma correcta y con las dimesiones exactas que necesitamos.
Tengan en cuenta que este programa crea las dos imagenes en formato .jpg entonces si lo hacen de este modo o del otro (es decir, de forma manual redimensionando a mano nuestras imágenes) el paso siguiente será convertir las imagenes en el formato original es decir converir los archivos de .jpg => .ozj
Veamos rapidamente como funciona este programa, primero editamos una imagen con el nombre de nuestro servidor, la versión, etc. que deseamos poner como logo inicial. Luego abrimos el programa y hacemos un clic en los [...], buscamos la nuestra imagen personalizada y hacemos un clic en donde dice
Crear mi logo
Luego nos aparecerá una ventana para indicarle al programa en donde queremos guardas ambas imágenes.
Yo les recomendaría que las guarden en Cliente/data/inteface (Asi luego cuando debamos convertirlas en formato .OZJ ya sabemos donde están)
(Algo para destacar, tengan en cuenta que la imagen tiene una barra de carga en la parte inferior, algo que pueden hacer; es un recuadro para la barra de carga, eso queda a su criterio y no es indispensable sólo es estética)

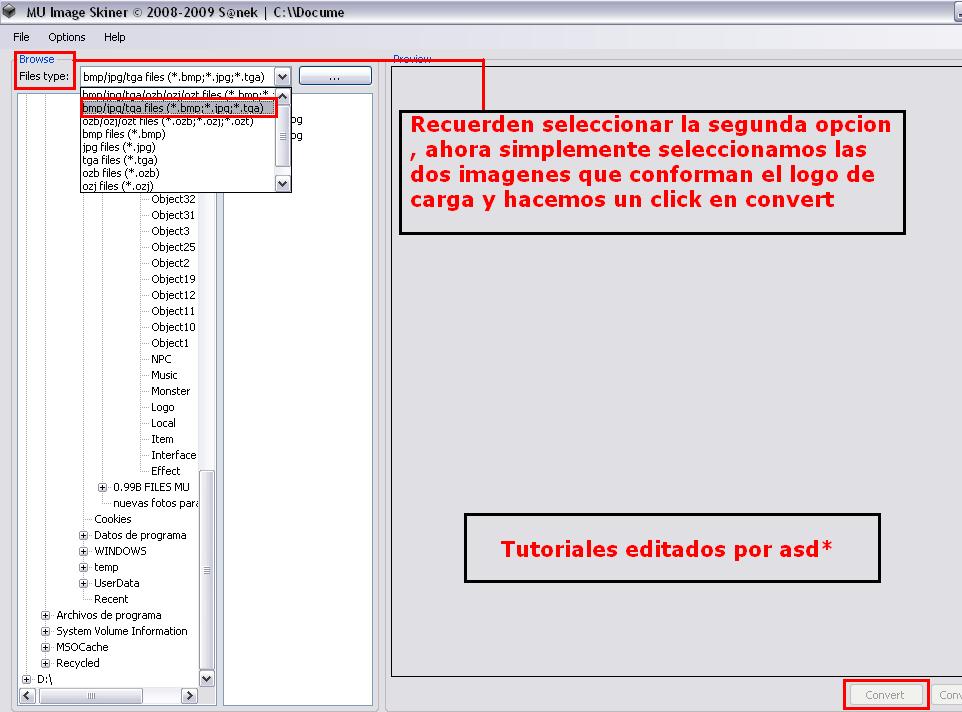
7)Ahora volvemos a nuestro programa (MU Image Skiner) y vamos a convertir esas dos imagenes .jpg al formato que nos sirve en el cliente ,es decir, .ozj para esto seleccionamos la segunda opción en Files Types.

8)Ahora hacemos un click en
lo_back_01.jpg
y luego un click en Convet , hacemos lo mismo con
lo_back_02.jpg
y ya tenemos nuestro Logo Inicial con nuestras imágenes personalizadas.
Ver la siguiente imagen:

9)Ahora para verificar que nuestro trabajos sea el correto, debemos entramos al juego para ver como nos quedó:

Aclaracion: en caso de querer ocultar el logo de "WEBZEN" (logo del centro) y el LOGO del "MU" (arriba a la izquierda) no borren esos archivos del cliente porque dejaría de funcionar.
Lo que podemos hacer es ocultarlos,es decir editar el archivo con un solo pixel y luego deben pegar el contenido en la carpeta
Cliente/data/interface
Cuando nos pregunte si queremos reemplazar esos dos archivos le ponen "Si"
Para cambiar el color de la barra de carga ,debemos editar el archivo lo_lo.OZJ
Para esto debemos repetir el mismo mecanismo que hicimos con las imágenes anteriores, es decir, pasamos el archivo lo_lo a .jpg , le cambiamos el color (Les recomiendo Photoshop) y luego lo convertimos nuevamente a .OZJ y lo pegamos en el cliente reeplazando el existente.
De todos modos si quieren cambiar el color de la barra de carga del Logo Inicial yo hice algunos diseños en Photoshop exclusivamente para ustedes.
Mucha explicación con los archivos descargados no hay, ya que está todo hecho, simplemente elijen el color (Cada carpeta indica el color de la barra) y pegan los dos archivos en la ruta de su cliente
Cuando nos pregunte si deseamos reemplazar ponemos si (Hay dos archivos dentro, por supuesto que, el de importancia es el de la extención .ozj pero peguen el que tiene extención .JPG para que puedan personalizarlo)
10)Finalmente volvemos a verificar nuestro carga de cliente para ver que los nuevos cambios funcionen a la perfección:

 Editar el logo inicial del cliente
Editar el logo inicial del cliente
 ¿Necesitas ayuda? Visita
www.iceventas.com
y nosotros lo hacemos por ti.
¿Necesitas ayuda? Visita
www.iceventas.com
y nosotros lo hacemos por ti.
 Se han publicado un total de
4
comentarios en Mu Online Tutoriales
:
Se han publicado un total de
4
comentarios en Mu Online Tutoriales
:
 Se han publicado un total de
4
comentarios en Mu Online Tutoriales
:
Se han publicado un total de
4
comentarios en Mu Online Tutoriales
:
Anónimo : No, para eso debes usar el otro tutorial es para versiones superiores.
Saludos
Anónimo : No, para eso tenes que buscar la guia de la versión Season 5/6
Saludos




 Publicar un comentario
Publicar un comentario








