Bienvenidos a un nuevo tutorial, hoy aprenderemos una manera sencilla de crear un banner para su página web.
Este tutorial apunta a todos aquellos usuarios que crean un banner en paint.
¿Qué diferencia hay crear un banner en paint y uno en photoshop?
Con este tutorial ninguna, ya que aprenderemos a hacerlo de una manera super sencilla y fácil.
El resultado será similar a la siguiente imagen:

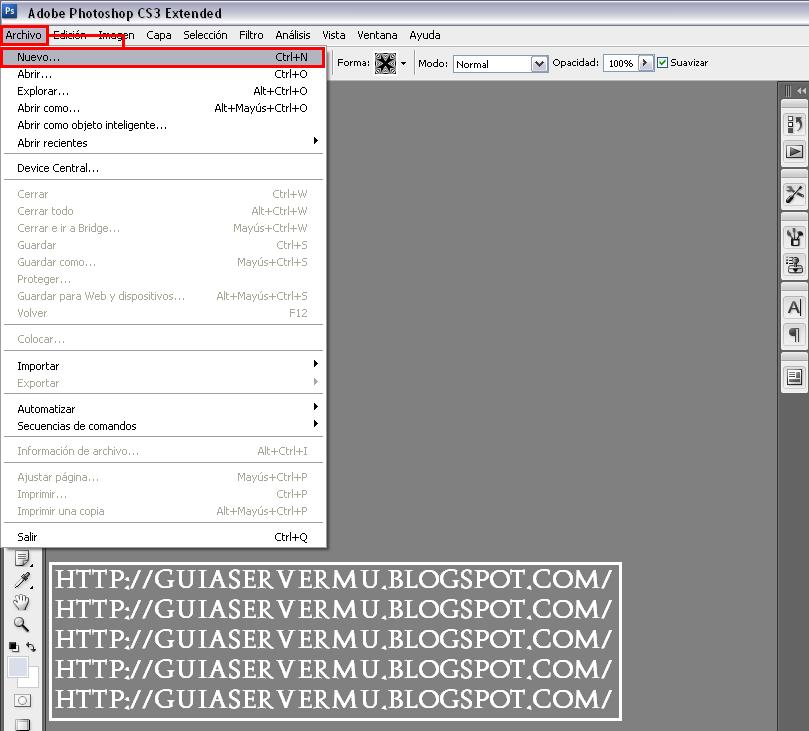
1)Abrimos el Photoshop (Ps) y vamos a Archivo => Nuevo
2)En nuestra nueva ventana debemos seleccionar el tamaño (En mi caso utilizaré 800px de ancho y unos 400px de altura).
Fondo: Blanco
Luego hacemos un click en OK
3)Lo primero que haremos será cambiar el fondo, es decir actualmente tenemos un fondo blanco, lo que haremos será crear un "Degradado".
Un degradado es la combinación de dos colores que se fusionan en un punto, para esto lo que haremos será un click en "Herramienta Degradado" (G)
(Recuerden que particularmente uso Adobe Photoshop CS3 versión extendida)
Una vez que tenemos seleccionada la herramienta, buscamos el "Degradado" que querramos.
(En mi caso particular tengo cargada infinitas fuentes, pinceles, degragados, y estilos, que por lógica ustedes no tendrán sin antes descargar dichos plugins e instalarlos)
Una vez seleccionado el degradado lo que haremos será trazar una linea vertical (Desde la mitad del fondo), el resultado debería quedarles similar a la siguiente imagen:
4)Ya tenemos nuestro fondo casi listo, ¿Por qué "casi" listo"?
Porque le daremos un poco de efecto para que no nos quede tan liso, entonces lo que haremos será ir Filtro => Distorsionar => Cristal
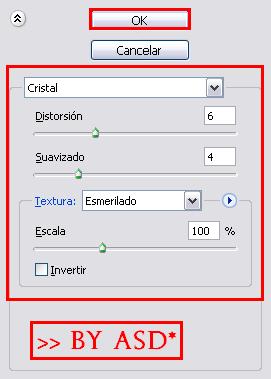
5)En nuestra nueva ventana lo que haremos será configurar los siguientes valores.
Luego hacemos click en "Ok"
6)Ahora seleccionamos la herramienta de Texto (T) y escribimos lo que deseamos, cuando terminemos apretamos "Enter" (El "Enter" que demos apretar es el correspondiente al teclado numérico)
7)Ahora lo que haremos será darle un estilo a nuestra escritura, para esto hacemos un click en donde dice "Estilo" y seleccionamos el que deseamos
8)Si queremos con otra font (Fuente) podemos crear otro texto arriba o abajo del que ya tenemos creado
9)También podemos agregar cualquier tipo de decorado, por ejemplo una línea para subrayar o también podemos agregar alguna forma personalizada.
10)Una vez que terminamos, vamos a "Archivo" => "Guardar Como"

11)En nuestra nueva ventana seleccionamos el nombre del archivo, el directorio en donde lo guardaremos y finalmente el formato, en mi caso .jpg
12)Finalmente seleccionamos la calidad del archivo (Recomendada 12 máxima) y hacemos un click en "Ok"

13)Nuevamente el trabajo terminado será el siguiente:

Como siempre digo, la personalización es totalmente única, no deben hacer exactamente lo mismo que hize yo, sino que utilizen la guia como marco de orientación.
Espero que les sirva para crear bonitos banners o intros.
 Crear un banner para la web
Crear un banner para la web
 ¿Necesitas ayuda? Visita
www.iceventas.com
y nosotros lo hacemos por ti.
¿Necesitas ayuda? Visita
www.iceventas.com
y nosotros lo hacemos por ti.













 Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
 Publicar un comentario
Publicar un comentario








