Navegando por internet, me encontré con algo muy curioso, un SLIDESHOW de forma manual, pero antes de seguir vamos a definir ¿Qué es un slideshow?
Un slideshow es como un álbum digital de fotografías por medio del cual se realiza la presentación consecutiva de cada una de ellas.
Normalmente en los slideshow se agregan efectos de transición entre las fotografías a fin de lograr que el paso de una fotografía a otra sea dinámico y mas entretenido.
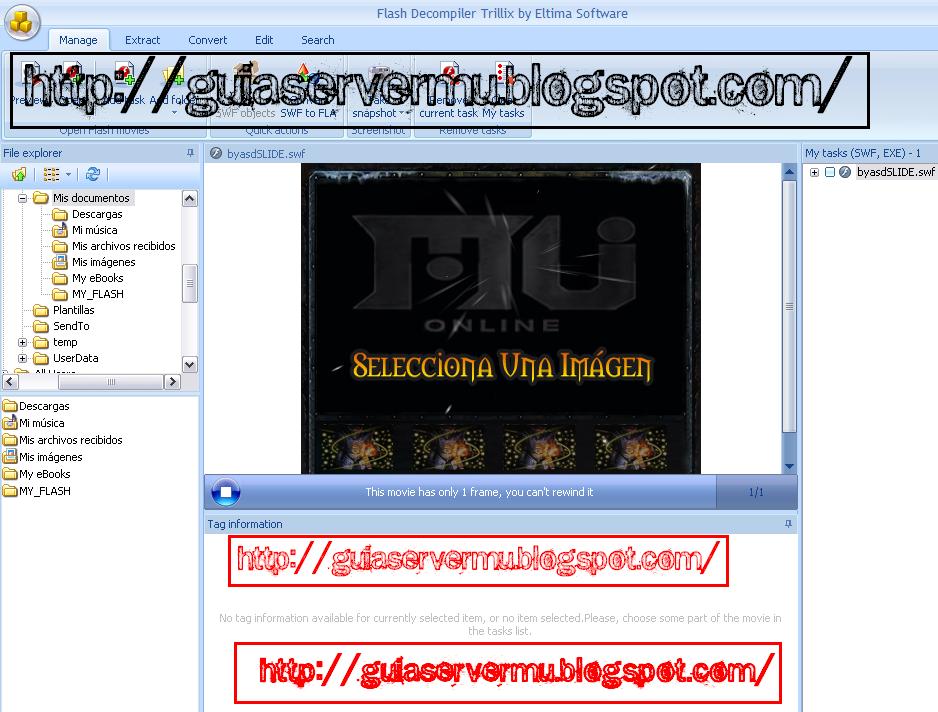
Sabiendo de que se trata voy a dejar un screenshot para que vean un ejemplo:

Y la siguiente imagen muestra un ejemplo:

La portada la hice yo, de esta manera ustedes no pierden tiempo , pero si quieren la pueden modificar a su gusto.
También la portada contiene efectos en flash que mediante las imágenes que muestro no se puede apreciar. En fin vamos a lo más importante.
1)Para modificar las fotos de nuestro slideshow vamos a necesitar un programa que ustedes ya conocen en los anteriores tutoriales, pensaba hacer esto más complicado , es decir , pasar el .swf a .fla y editarlo con Macromedia Flash 8.0 Profesional pero vamos a realizar algo más simple.
Usaremos un Decompiler que ustedes talvez ya lo tienen y para el que no lo tiene aqui dejo el tutorial Instalar editor flash
Una vez que ya instalamos el programa, el siguiente paso será descargar el slideshow.
Bueno ya tenemos todo, lo primero que haremos será abrir el archivo llamado byasdSLIDE.swf con el programa que descargamos e instalamos recientemente (Flash Decompiler Trillix)

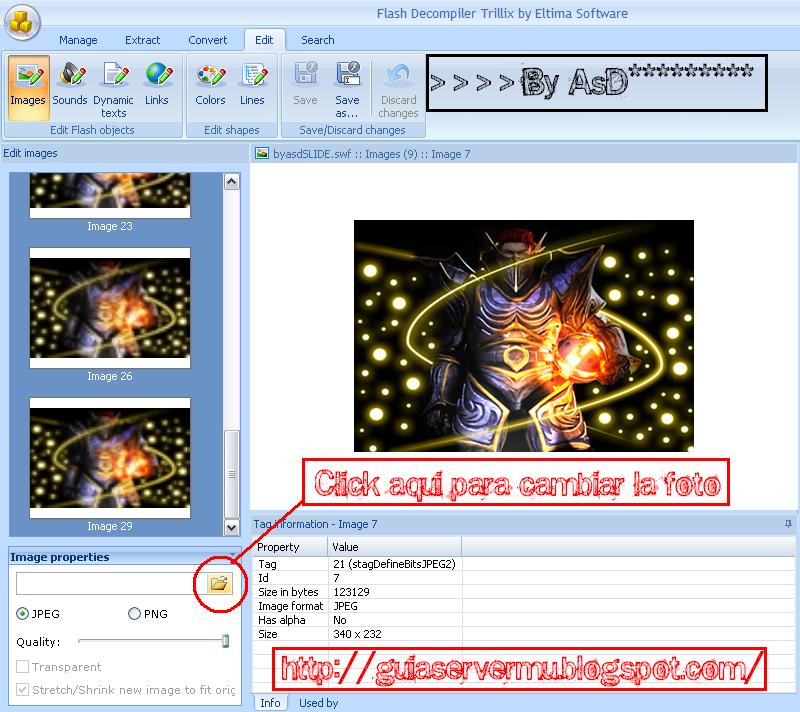
2)El siguiente paso será ir a la solapa "Edit" y luego seleccionamos donde dice "Images"

3)Ahora el paso que debemos realizar es muy simple, mi slideshow contiene todas las imágenes iguales , lo que debemos hacer es editar 8 imágenes propias que cargaremos en nuestro slideshow de las cuales 4 son iguales a las otras 4, es decir, de una imagen A.jpg debemos hacer una reduccioón de la misma ya que la imagen miniatura va cargada abajo y su ampliación arriba.
Para saber cual es cual es muy simple, del lado izquierdo tenemos la visualización de las imágenes y su tamaño correspondiente:

4)Como pueden ver en la imagen anterior tenemos el tamaño que debemos ponerle a cada una de ellas.
Las imágenes 7, 10, 13 y 16 corresponden al tamaño grande del slideshow y las imágenes 20, 23, 26, 29 corresponde al tamaño chico del slideshow es decir las que se visualizán abajo.
Finalmente para cargar una imagen propia o nuestra hacemos un clic donde se encuentra el "sobre" o "carpeta" y buscamos la foto en nuestra pc (Si aun no tenemos las imágenes es hora de comenzar a realizarlas)

5)Una vez que terminamos de subir nuestras imágenes, el último paso será incluirlo en nuestro sitio , para eso necesitamos un código que debe agregarse al index.php de nuestra web en el módulo .php que deseamos visualizar el slideshow.
Este script se encargará de reproducir el formato .swf :
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0"
width="406" height="345">
<param name="movie" value="byasdSLIDE.swf" />
<param name="quality" value="high" />
<embed src="byasdSLIDE.swf" quality="high"
pluginspage="https://www.macromedia.com/go/getflashplayer"
type="application/x-shockwave-flash" width="406" height="345"></embed>
</object>También recuerden que si cambiamos el nombre a nuestro archivo .swf también deberán cambiarlo en el código o script que pegamos en la web.
Las dimensiones exactas son las mencionadas , es decir 400x340.
(Se pueden modificar estos valores pero obviamente que estarán deformando o alterando el tamaño original)
El resultado final será algo así:




 SlideShow
SlideShow
 ¿Necesitas ayuda? Visita
¿Necesitas ayuda? Visita
 Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
Se han publicado un total de
0
comentarios en Mu Online Tutoriales
:
 Publicar un comentario
Publicar un comentario








