No fue hace mucho tiempo, que un usuario de MuOnline Tutoriales nos preguntaba ¿Qué router me sirve para mi servidor MU?
La respuesta rápida sería:
Para tener un servidor MU no es requisito tener un router y si lo tienes no hay problema porque todos los routers sirven.
La respuesta personal sería la siguiente:
Si ya tienes un router, trabaja con el, no es necesario gastar dinero en comprar uno específico, pero si necesitas comprar uno nuevo te recomendaría el siguiente:
Pero ¿Por qué ese router?
1)Las razones son dos configuraciones (Que seguramente también las tengan otros router que no conozco, otras marcas y modelos)
A)Configuración directa a no-ip / dydns
B)Seguridad ANTI-DOS y ANTI-FLOOD para el MuOnline (Proteje tu conexión ante ataques de Denegación de Servicio y flood)
En caso de tener este router, veamos como configurarlo.
Para ingresar en el, escribimos en nuestro navegador por defecto lo siguiente
En caso que nos pida un usuario y un password escribimos:
Usuario: admin
Password: admin
(Estos son datos por default)
Al entrar veremos una pantalla como la siguiente:

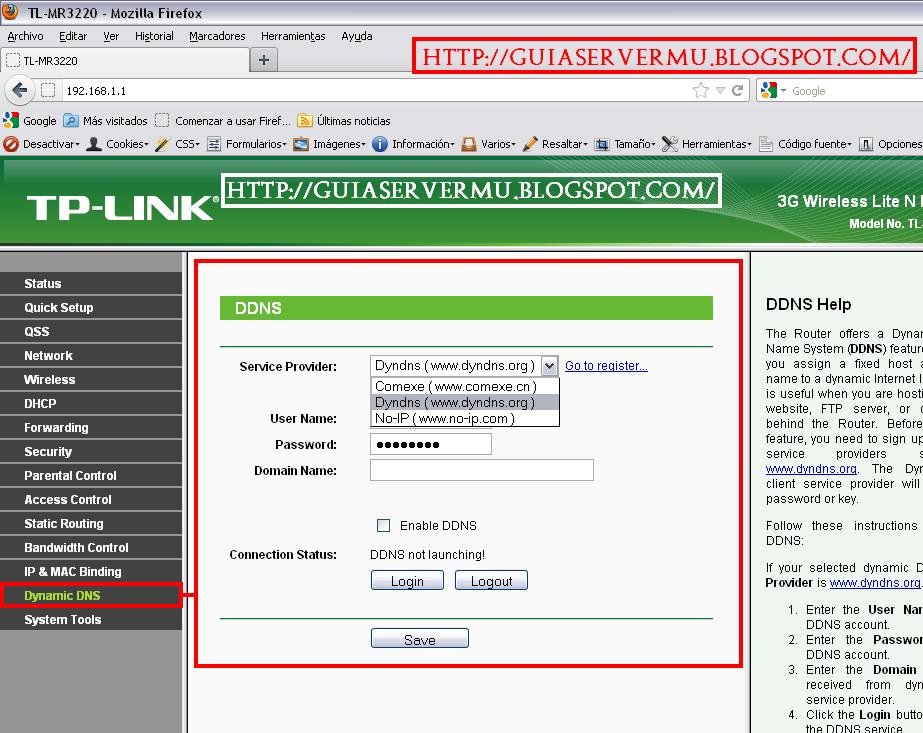
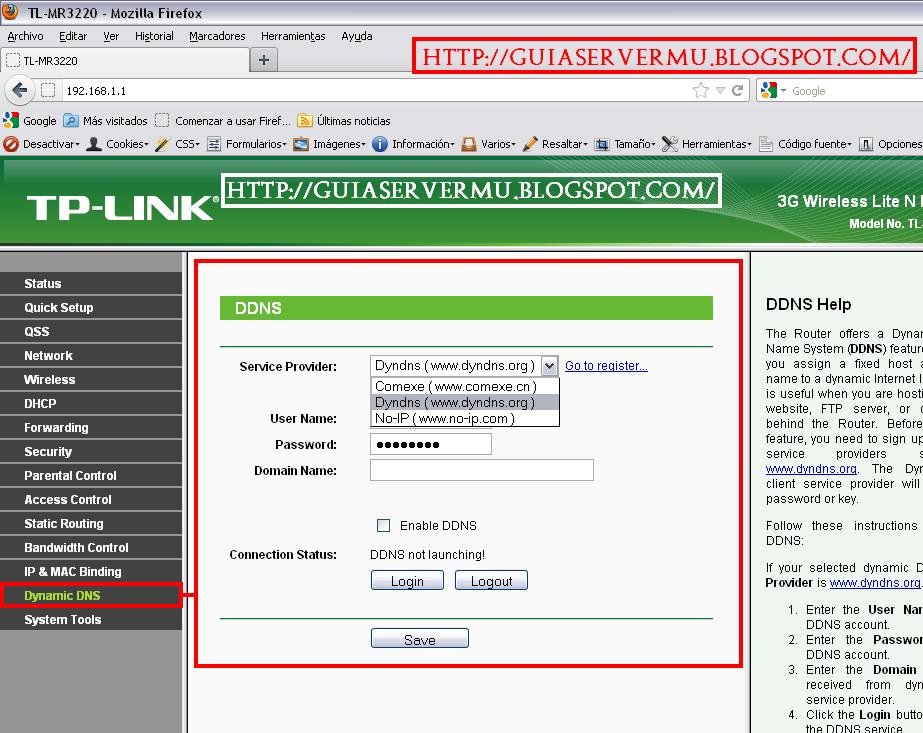
2)La primera opción que describía se encuentra en la siguiente ruta:
Esta opción tiene disponible el agregado de cuenta directa desde no-ip y desde Dyndns (Que son las más usadas y nombradas en el mundo MuOnline)

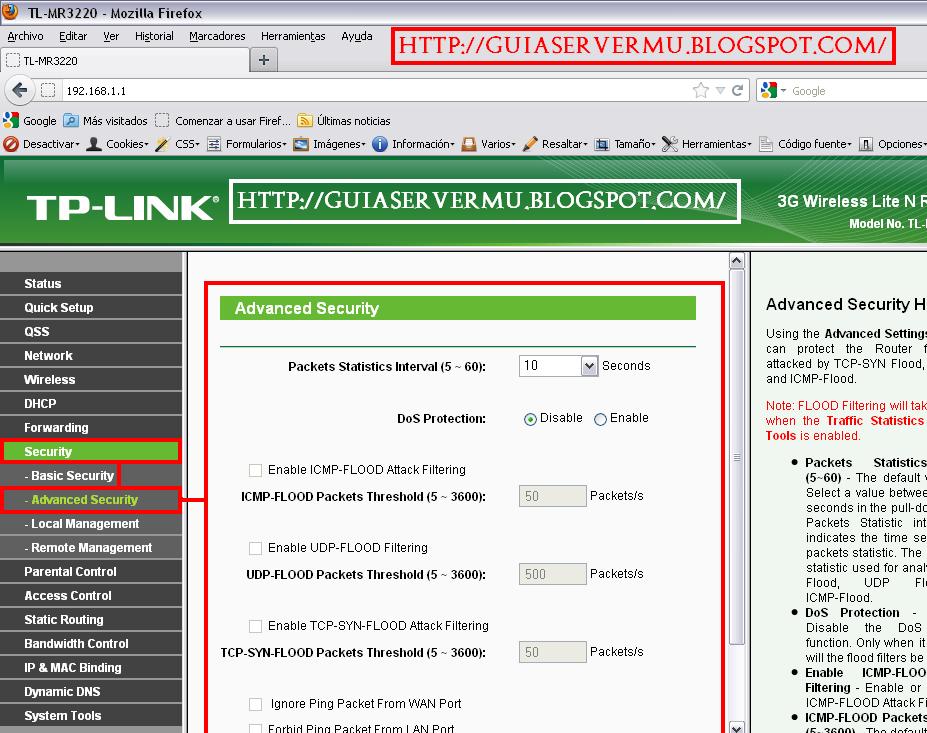
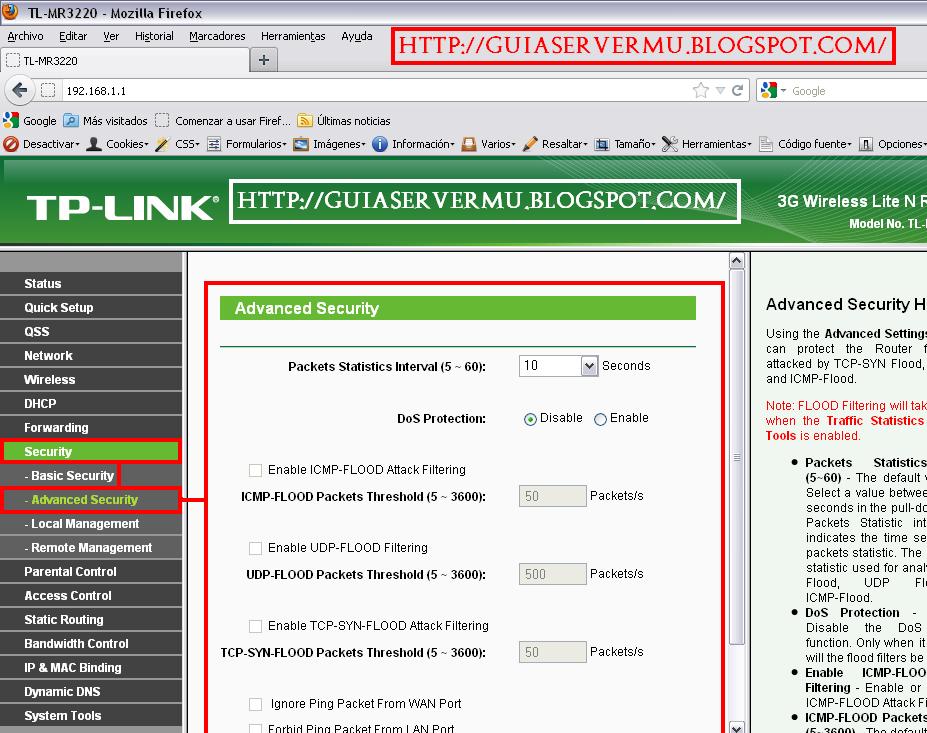
3)La siguiente opción, es el anti DDOS y Flood que tiene el router, algo que nos puede servir muchísimo si sufrimos de este tipo de ataques.
Esta opción la encontramos en la siguiente ruta:

Como pueden observar, todo es configurable, las explicaciones las encontramos del lado derecho de la pantalla.
La respuesta rápida sería:
Para tener un servidor MU no es requisito tener un router y si lo tienes no hay problema porque todos los routers sirven.
La respuesta personal sería la siguiente:
Si ya tienes un router, trabaja con el, no es necesario gastar dinero en comprar uno específico, pero si necesitas comprar uno nuevo te recomendaría el siguiente:
ROUTER TP LINK 3G/3.75G Wireless N Router TL-MR3220
Pero ¿Por qué ese router?
1)Las razones son dos configuraciones (Que seguramente también las tengan otros router que no conozco, otras marcas y modelos)
A)Configuración directa a no-ip / dydns
B)Seguridad ANTI-DOS y ANTI-FLOOD para el MuOnline (Proteje tu conexión ante ataques de Denegación de Servicio y flood)
En caso de tener este router, veamos como configurarlo.
Para ingresar en el, escribimos en nuestro navegador por defecto lo siguiente
192.168.1.1
En caso que nos pida un usuario y un password escribimos:
Usuario: admin
Password: admin
(Estos son datos por default)
Al entrar veremos una pantalla como la siguiente:

2)La primera opción que describía se encuentra en la siguiente ruta:
Dynamic DNS
Esta opción tiene disponible el agregado de cuenta directa desde no-ip y desde Dyndns (Que son las más usadas y nombradas en el mundo MuOnline)

3)La siguiente opción, es el anti DDOS y Flood que tiene el router, algo que nos puede servir muchísimo si sufrimos de este tipo de ataques.
Esta opción la encontramos en la siguiente ruta:
Security => Advanced Security

Como pueden observar, todo es configurable, las explicaciones las encontramos del lado derecho de la pantalla.



 Router TP-LINK
Router TP-LINK










