Bienvenidos al segundo tutorial de photoshop aplicado al MuOnline, lo que vamos aprender hoy es algo realmente simple pero estético, y se trata de escribir sobre una imagen pero opacando el sitio de escritura sin perder de fondo la imagen.
Esto lo eh visto en varias intros de MuOnline y en varios sitios Web.
Realmente queda muy lindo.
Yo haré este tutorial de la forma más larga posible, así; podemos aprender a utilizar más herramientas.
A continuación les dejo un ejemplo con el efecto terminado.

El efecto que vamos a lograr será oscurecer parte de la imagen, con el ángulo o formato que nosotros deseamos , así podemos escribir sobre la imagen y darle una cierta tonalidad de gamas, es decir, nosotros podemos escribir sobre cualquier imagen o gama, pero lo ideal sería tener un contraste uniforme, ¿Por qué se preguntaran?, la respuesta es simple: Una imagen esta compuesta por varios colores o tonalidades/gamas , si seguimos la línea horizontal de un imagen sería difícil encontrar los mismos colores , entonces sucede que si escribimos con un color verde y parte de nuestra imagen de fondo tiene gamas verdes , esa sección de escritura perdería nitidez.
Entonces al crear este fondo transparente lograremos uniformidad de gamas de escritura. Terminada la explicación vamos a los pasos:
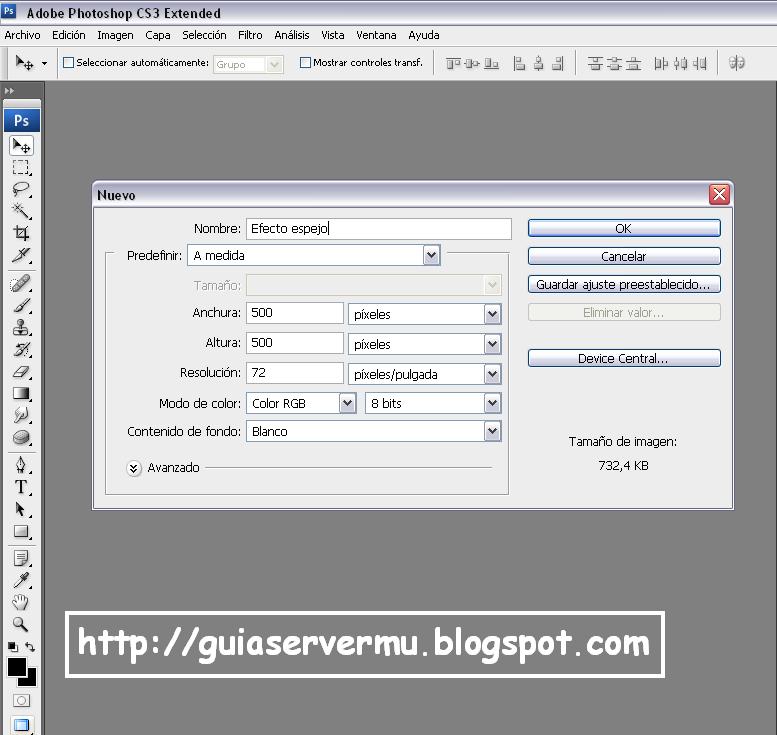
1)Seleccionamos una imagen a la cual le aplicaremos el efecto (el tamaño no importa)
Una vez que tenemos cargada la imagen en el Photoshop, seleccionamos del panel izquierdo

2)Una vez seleccionada la herramienta, hacemos un rectángulo en la imagen.
El rectángulo será del área que nosotros posteriormente vamos a utilizar para la escritura, por lo tanto puede ser de cualquier tamaño en cualquier parte (yo seleccioné un rectángulo, pero si ustedes quieren pueden hacer un círculo, o una elipsis o lo que quieran)
Otro dato importante que puedo darles, es que cuando creamos al área no importa si nos pasamos del contorno de la imagen, eso no se verá (Ya que estamos fuera de la capa), asíque; en ese sentido no deben tener un gran pulso, al contrario podría quedarnos mal si no marcamos bien el rectángulo ya que se verá de fondo un brillo no deseado

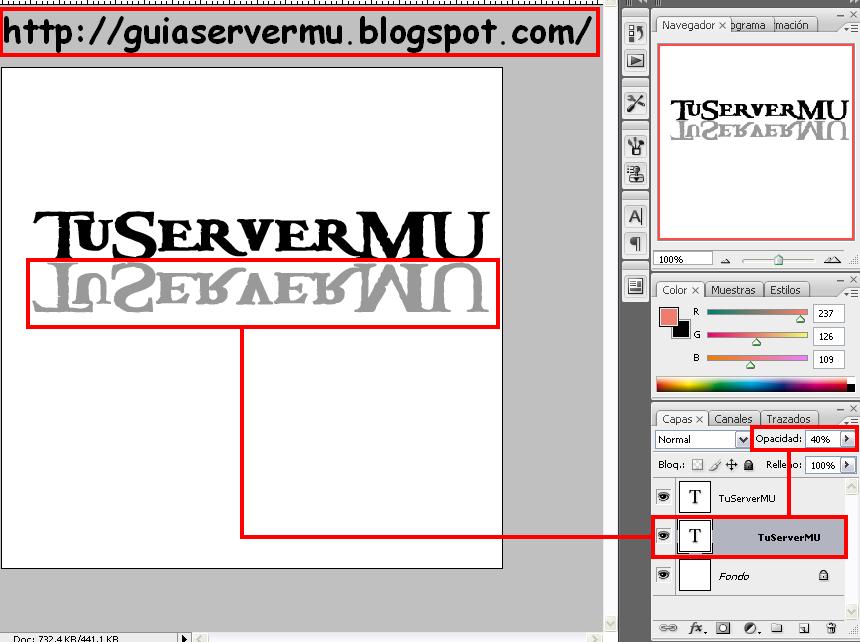
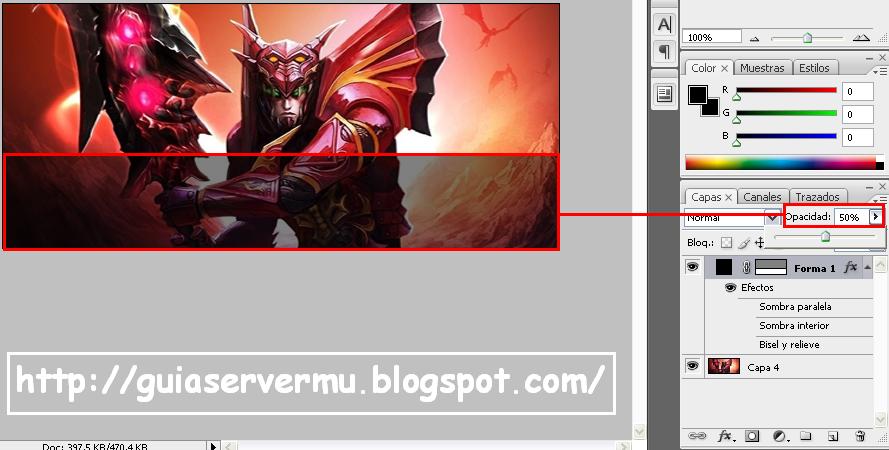
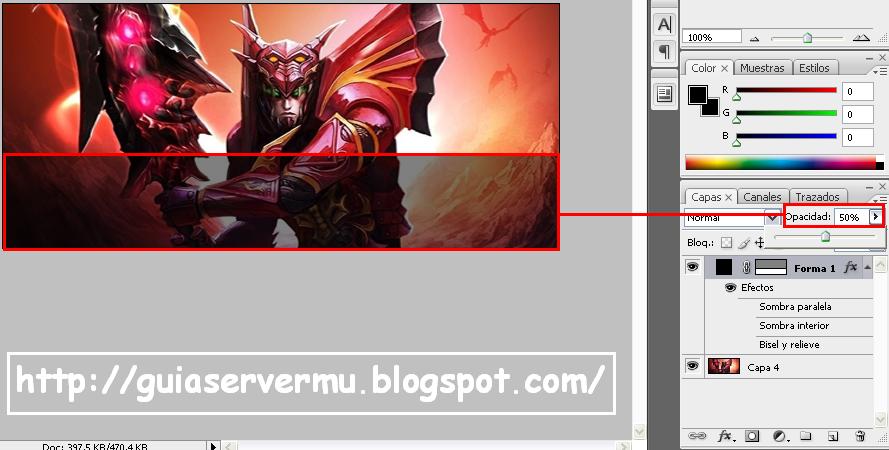
3)Una vez que seleccionamos al área le daremos una opacidad de un 40% o 50% dependiendo las gamas de la imagen utilizada y apretamos la tecla ENTER
(recuerden utilizar el ENTER del teclado numérico)

4)Ya tenemos la imagen terminada, lo que hicimos fue oscurecer parte de ella para resaltar la escritura sin perder la imagen y sus líneas.
Ahora lo que vamos hacer es aplicarle un poco más de efecto a esa zona creada, esto es totalmente personal y opcional pero veamos como nos queda.
En la capa que creamos recientemente, (solo tenemos dos capas hasta ahora, la capa fondo que es la imagen y la capa que creamos con el rectángulo) hacemos un clic derecho sobre ella (en la parte que esta el cuadrado negro chiquito) y seleccionamos la opción

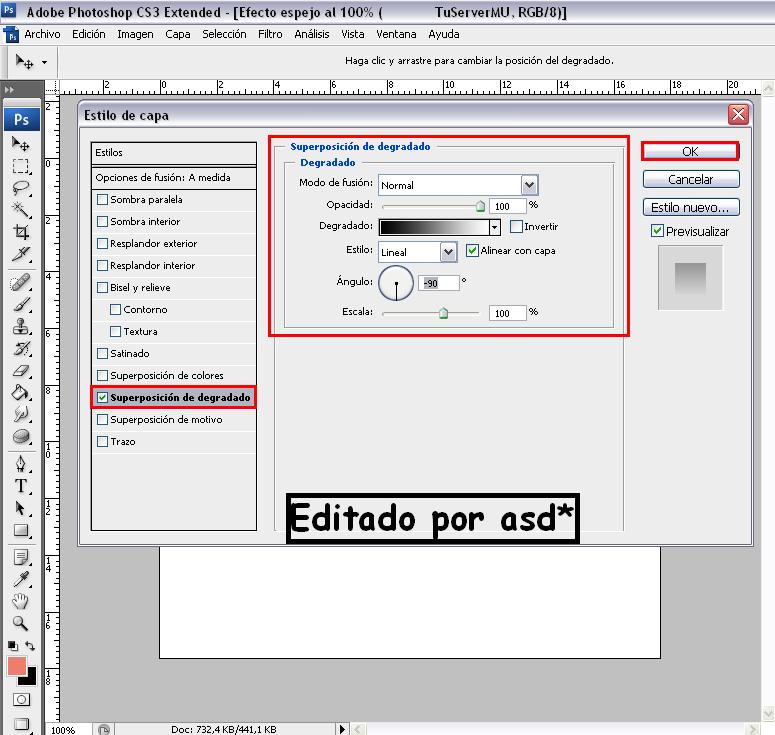
5)En nuestra nueva ventana, llamada
Tengan presente esto, si tildamos el casillero por ejemplo de
Lo que vamos hacer ahora será darle un par de retoques, yo lo que voy hacer será darle una simple superposición de degradado, ustedes pueden hacer lo mismo con otros coles y ángulos, o puede usar una superposición de motivo en el cual podrán darle otro retoque mas artístico, esto es personal y no tienen que hacer lo mismo que hice yo, todo dependerá de la imagen que están utilizando

6)Esos fueron los efectos que le agregue yo, ahora simplemente escribimos un texto sobre el espacio creado.
Para crear un texto seleccionamos la
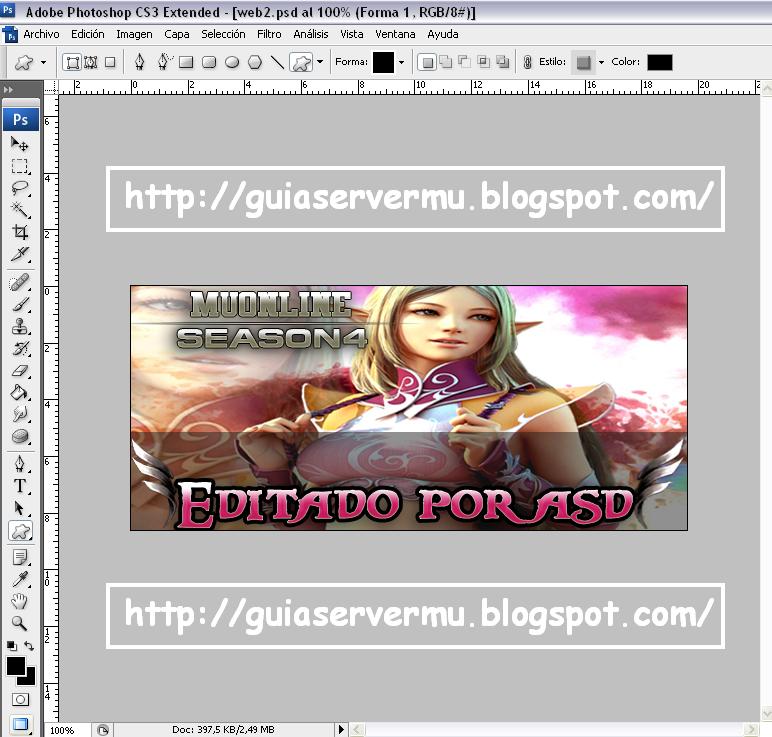
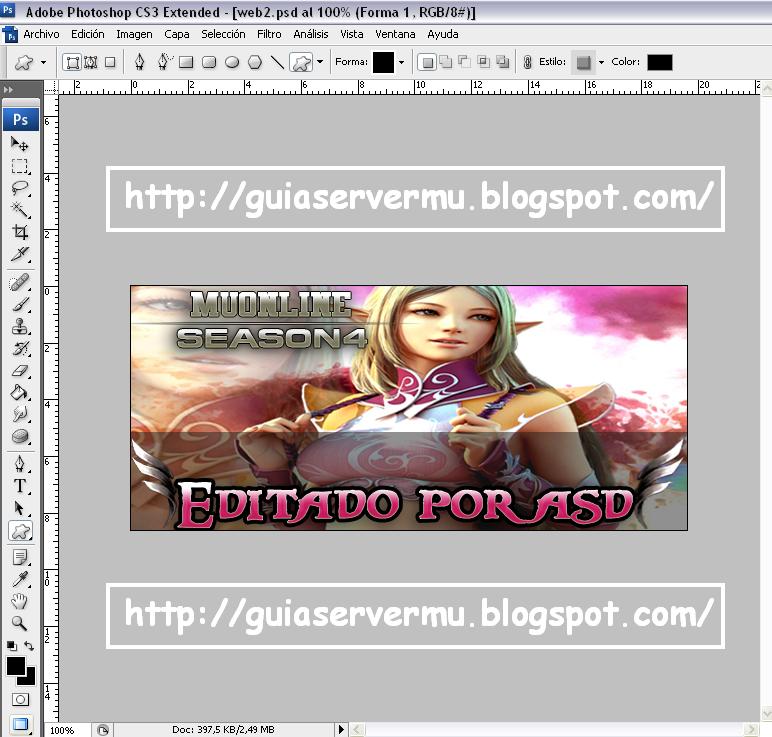
El trabajo terminado nos quedaría así:

Bueno eso es todo, espero que les gueste y realizen bonitos diseños sobre escritura.
Esto lo eh visto en varias intros de MuOnline y en varios sitios Web.
Realmente queda muy lindo.
Yo haré este tutorial de la forma más larga posible, así; podemos aprender a utilizar más herramientas.
A continuación les dejo un ejemplo con el efecto terminado.

El efecto que vamos a lograr será oscurecer parte de la imagen, con el ángulo o formato que nosotros deseamos , así podemos escribir sobre la imagen y darle una cierta tonalidad de gamas, es decir, nosotros podemos escribir sobre cualquier imagen o gama, pero lo ideal sería tener un contraste uniforme, ¿Por qué se preguntaran?, la respuesta es simple: Una imagen esta compuesta por varios colores o tonalidades/gamas , si seguimos la línea horizontal de un imagen sería difícil encontrar los mismos colores , entonces sucede que si escribimos con un color verde y parte de nuestra imagen de fondo tiene gamas verdes , esa sección de escritura perdería nitidez.
Entonces al crear este fondo transparente lograremos uniformidad de gamas de escritura. Terminada la explicación vamos a los pasos:
1)Seleccionamos una imagen a la cual le aplicaremos el efecto (el tamaño no importa)
Una vez que tenemos cargada la imagen en el Photoshop, seleccionamos del panel izquierdo
La herramienta Rectángulo. (O presionamos la letra U)sobre la herramienta rectángulo hacemos un clic derecho y seleccionamos la opción que dice
Herramienta Rectángulo. (Cabe mencionar que esta herramienta posee distintas formas geométricas o formas personalizadas)

2)Una vez seleccionada la herramienta, hacemos un rectángulo en la imagen.
El rectángulo será del área que nosotros posteriormente vamos a utilizar para la escritura, por lo tanto puede ser de cualquier tamaño en cualquier parte (yo seleccioné un rectángulo, pero si ustedes quieren pueden hacer un círculo, o una elipsis o lo que quieran)
Otro dato importante que puedo darles, es que cuando creamos al área no importa si nos pasamos del contorno de la imagen, eso no se verá (Ya que estamos fuera de la capa), asíque; en ese sentido no deben tener un gran pulso, al contrario podría quedarnos mal si no marcamos bien el rectángulo ya que se verá de fondo un brillo no deseado

3)Una vez que seleccionamos al área le daremos una opacidad de un 40% o 50% dependiendo las gamas de la imagen utilizada y apretamos la tecla ENTER
(recuerden utilizar el ENTER del teclado numérico)

4)Ya tenemos la imagen terminada, lo que hicimos fue oscurecer parte de ella para resaltar la escritura sin perder la imagen y sus líneas.
Ahora lo que vamos hacer es aplicarle un poco más de efecto a esa zona creada, esto es totalmente personal y opcional pero veamos como nos queda.
En la capa que creamos recientemente, (solo tenemos dos capas hasta ahora, la capa fondo que es la imagen y la capa que creamos con el rectángulo) hacemos un clic derecho sobre ella (en la parte que esta el cuadrado negro chiquito) y seleccionamos la opción
Opciones de fusión

5)En nuestra nueva ventana, llamada
Estilos de Capatenemos miles de configuraciones.
Tengan presente esto, si tildamos el casillero por ejemplo de
Sombra Paralela, aplicamos el efecto pero con los efecto predeterminados de Photoshop, ahora si nosotros queremos personalizar ese efecto que nos brinda "Sombra Paralela" debemos hacer un clic donde dice "Sombra Paralela" y de esta forma se activará la configuración para que nosotros podremos personalizarla.
Lo que vamos hacer ahora será darle un par de retoques, yo lo que voy hacer será darle una simple superposición de degradado, ustedes pueden hacer lo mismo con otros coles y ángulos, o puede usar una superposición de motivo en el cual podrán darle otro retoque mas artístico, esto es personal y no tienen que hacer lo mismo que hice yo, todo dependerá de la imagen que están utilizando

6)Esos fueron los efectos que le agregue yo, ahora simplemente escribimos un texto sobre el espacio creado.
Para crear un texto seleccionamos la
Herramienta de texto (T)y escribimos lo que queremos. (Al texto también se le puede dar propiedades de fusión pero eso será en otro tutorías)
El trabajo terminado nos quedaría así:

Bueno eso es todo, espero que les gueste y realizen bonitos diseños sobre escritura.



 Efecto sobre escritura
Efecto sobre escritura