Bienvenidos a un nuevo tutorial, hoy aprenderemos a instalar una plugin para nuestra página web y nuestro server.
Este plugin se llama "Vote Reward System" y es un fantástico sistema de votos por recompensa.
¿De qué se trata esto?
Este es un sistema creado para que sus usuarios voten a su servidor (El cual debe estar registrado previamente en algun Ranking, como por ejemplo en nuestro sitio www.rankingmu.com)
Al votar, ellos recibirán una recompensa (Por ejemplo, créditos para comprar en el WebShop, niveles, resets, etc).
¿Para qué me sirve esto a mi?
Si queremos recibir votos diarios para que nuestro servidor adquiera mayor popularidad, es necesario que sea votado, todos sabemos que pocos usuarios lo haran por sólo pedirselos, pero si a cambio de eso le ofrecemos una recompensa; la situación cambiará.
Terminada la explicación, lo que utilizaremos para este tutorial son los scripts de VoteReward (Ficheros, y otros)
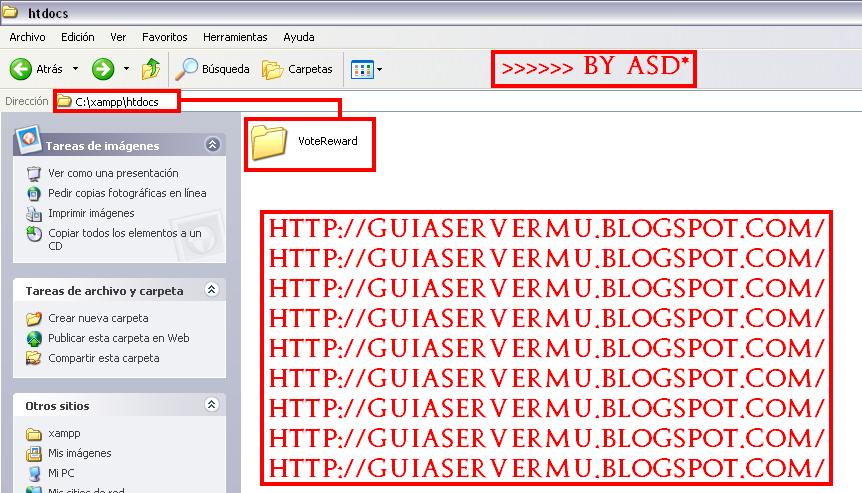
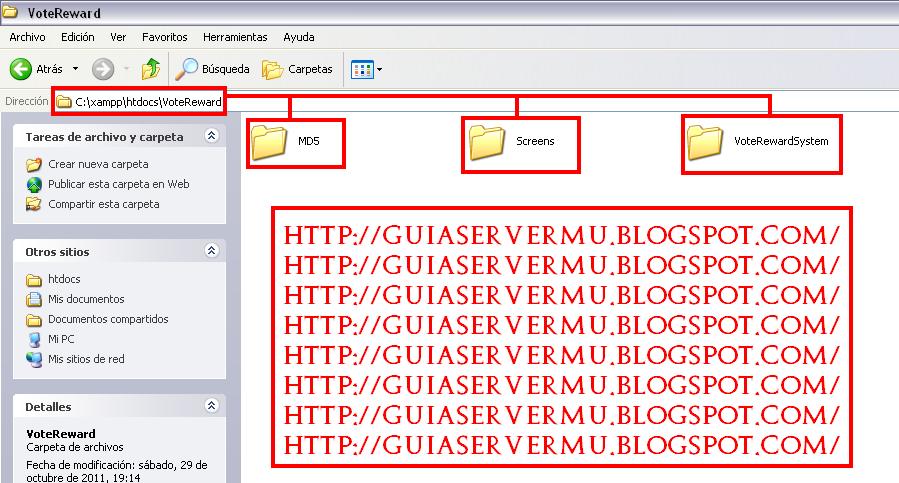
1)Una vez finalizada la descarga, abrimos el archivo VoteReward.rar y copiamos su contenido en nuestro directorio web.
Este puede ser Xampp o Appserv, en mi caso particular usaré Xampp y mi directorio local lo encuentro en esta ruta:

2)En mi caso, no tengo ninguna página web instalada, si ustedes tienen instalada una WebMU no hay problema alguno, ya que esta carpeta no reemplazará ningun archivo existente.
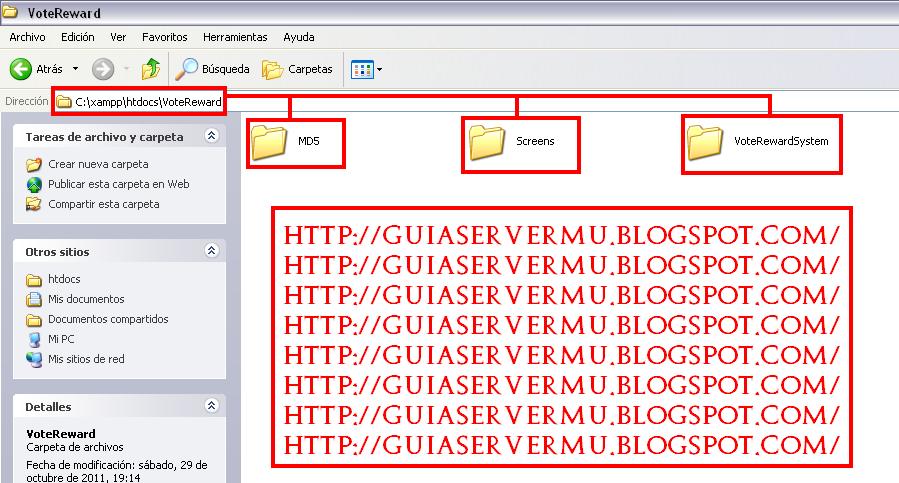
Esta carpeta llamada "VoteReward" a su vez contiene 3 carpetas más:
VoteRewardSystem
MD5
Screens

3)La carpeta "MD5" contiene la .dll para aquellos servidores que usen este sistema de encriptación de cuentas, la carpeta "Screens" contiene una serie de imágenes que el autor publicó y la carpeta "VoteRewardSystem" es la más importante, esta contiene todo los archivos que permiten el correcto funcionamiento de este sistema.
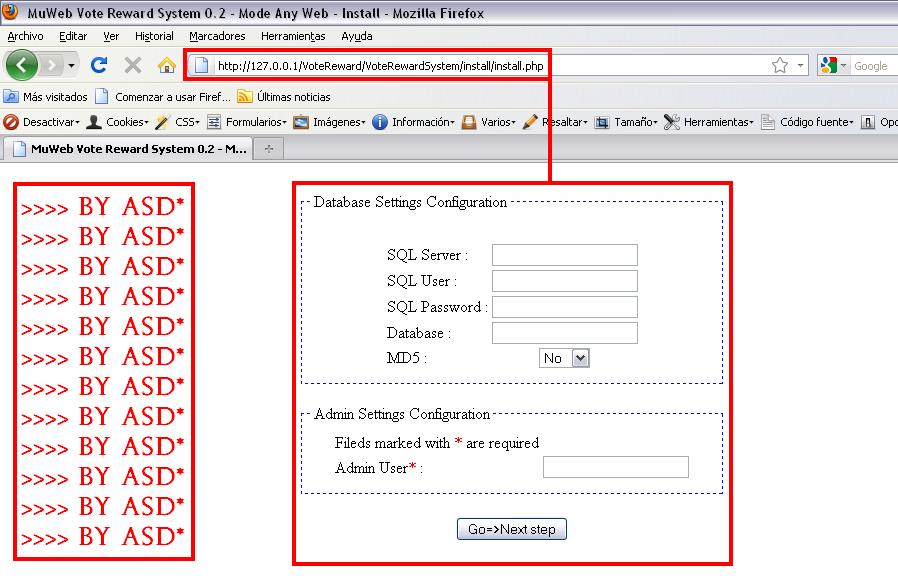
El sistema de instalación es realmente muy sencillo, lo que debemos hacer es rutiar el instalador y seguir los pasos en pantalla.
Para esto abrimos nuestros navegador por defecto (en mi caso Mozilla Firefox) y ponemos lo siguiente

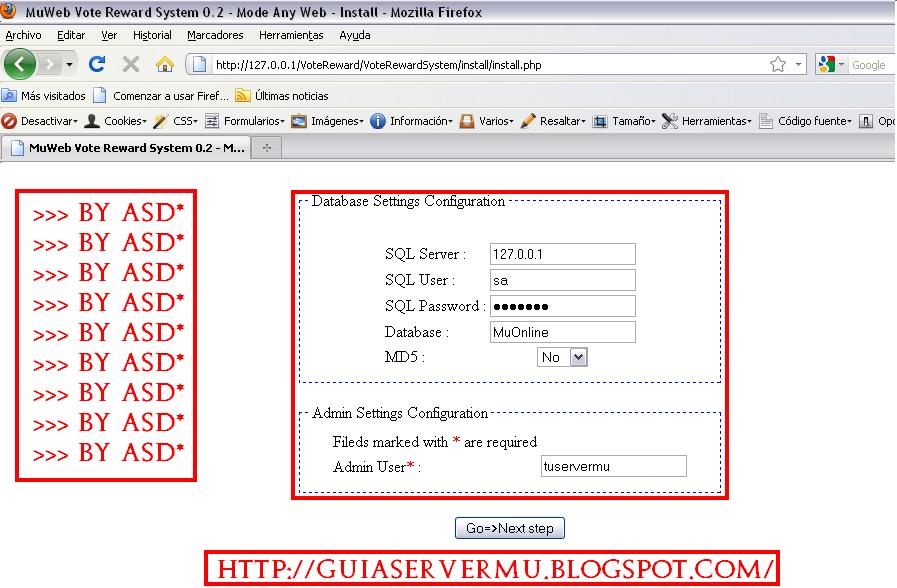
4)Lo que haremos ahora será completar los datos para establecer la conexión:
SQL Server : 127.0.0.1 (Ip de donde esta nuestro SQL)
SQL User : sa (Usuario SQL, por defecto sa)
SQL Password : ***** (Password de nuestro usuario sa)
Database : MuOnline (Nombre de la base de datos, por defecto MuOnline )
MD5 : No (¿Usas MD5? si o no)
Admin User:tuservermu (Login de nuestra cuenta admin, este login ya debe existir en nuestra base de datos, es decir, que corresponde a una cuenta nuestra creada previamente)

5)Nuestro siguiente paso será hacer un click en donde dice "Go=>Next Step".

6)Si todos nuestros datos están correctos, veremos la siguiente imagen.

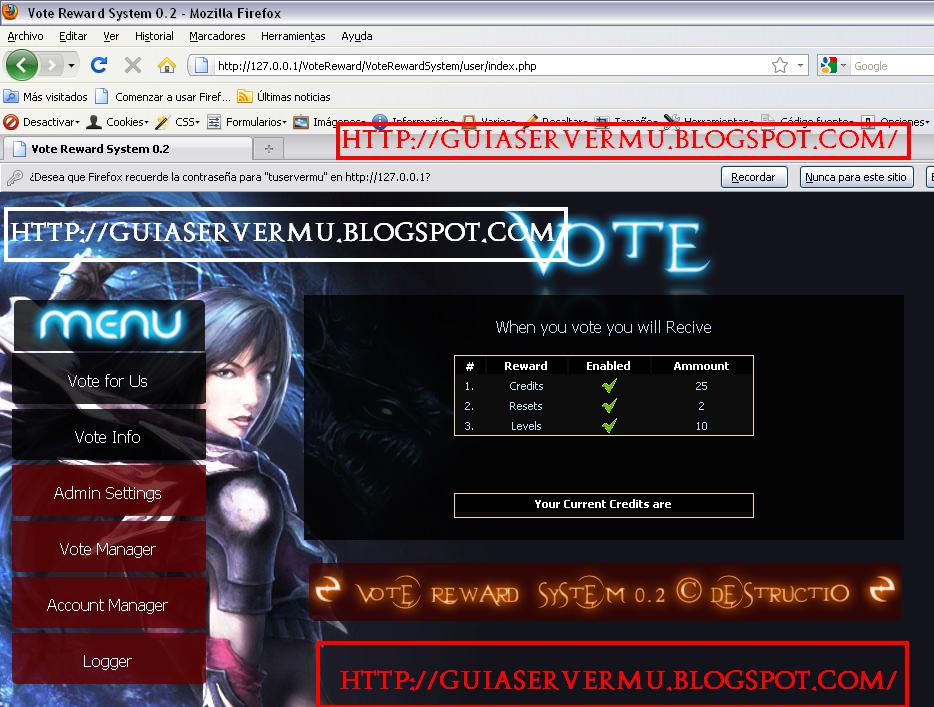
7)Para ver nuestro sistema funcionando, hacemos un click donde dice "3. Click Here" y este nos llevará directamente al index principal para ver nuestro plugin instalado

8)Finalmente como ingresé con mi cuenta admin, tengo disponible el panel para administrar el sitio.

Talvez en un próximo tutorial traduciré todos los módulos al español, crearé un nuevo skin y explicaré como agregar más recompensas o modificar la existentes.
Este plugin se llama "Vote Reward System" y es un fantástico sistema de votos por recompensa.
¿De qué se trata esto?
Este es un sistema creado para que sus usuarios voten a su servidor (El cual debe estar registrado previamente en algun Ranking, como por ejemplo en nuestro sitio www.rankingmu.com)
Al votar, ellos recibirán una recompensa (Por ejemplo, créditos para comprar en el WebShop, niveles, resets, etc).
¿Para qué me sirve esto a mi?
Si queremos recibir votos diarios para que nuestro servidor adquiera mayor popularidad, es necesario que sea votado, todos sabemos que pocos usuarios lo haran por sólo pedirselos, pero si a cambio de eso le ofrecemos una recompensa; la situación cambiará.
Terminada la explicación, lo que utilizaremos para este tutorial son los scripts de VoteReward (Ficheros, y otros)
1)Una vez finalizada la descarga, abrimos el archivo VoteReward.rar y copiamos su contenido en nuestro directorio web.
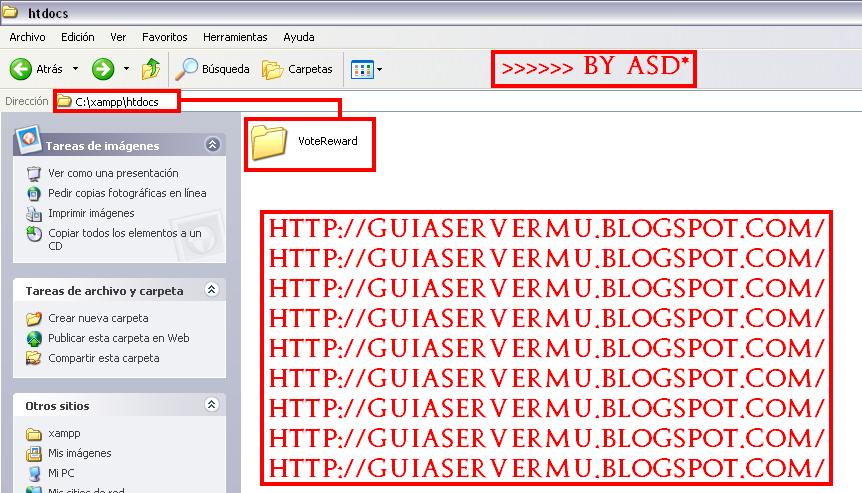
Este puede ser Xampp o Appserv, en mi caso particular usaré Xampp y mi directorio local lo encuentro en esta ruta:
C:\xampp\htdocsAlli descomprimiré el archivo descargado y llamado VoteReward.rar

2)En mi caso, no tengo ninguna página web instalada, si ustedes tienen instalada una WebMU no hay problema alguno, ya que esta carpeta no reemplazará ningun archivo existente.
Esta carpeta llamada "VoteReward" a su vez contiene 3 carpetas más:

3)La carpeta "MD5" contiene la .dll para aquellos servidores que usen este sistema de encriptación de cuentas, la carpeta "Screens" contiene una serie de imágenes que el autor publicó y la carpeta "VoteRewardSystem" es la más importante, esta contiene todo los archivos que permiten el correcto funcionamiento de este sistema.
El sistema de instalación es realmente muy sencillo, lo que debemos hacer es rutiar el instalador y seguir los pasos en pantalla.
Para esto abrimos nuestros navegador por defecto (en mi caso Mozilla Firefox) y ponemos lo siguiente
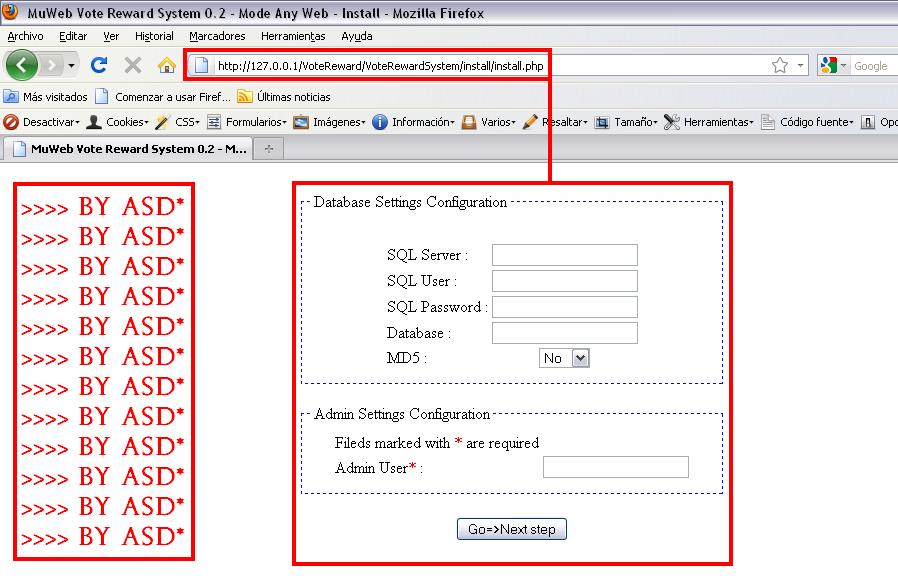
http://127.0.0.1/VoteReward/VoteRewardSystem/install/install.phpLuego apretamos enter y a continuación veremos la siguiente imagen:

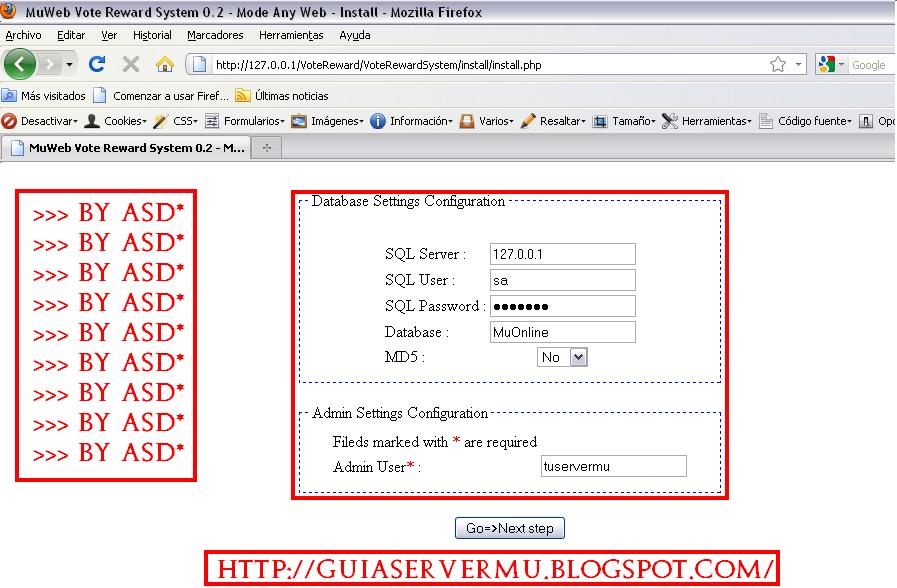
4)Lo que haremos ahora será completar los datos para establecer la conexión:
SQL Server : 127.0.0.1 (Ip de donde esta nuestro SQL)
SQL User : sa (Usuario SQL, por defecto sa)
SQL Password : ***** (Password de nuestro usuario sa)
Database : MuOnline (Nombre de la base de datos, por defecto MuOnline )
MD5 : No (¿Usas MD5? si o no)
Admin User:tuservermu (Login de nuestra cuenta admin, este login ya debe existir en nuestra base de datos, es decir, que corresponde a una cuenta nuestra creada previamente)

5)Nuestro siguiente paso será hacer un click en donde dice "Go=>Next Step".

6)Si todos nuestros datos están correctos, veremos la siguiente imagen.

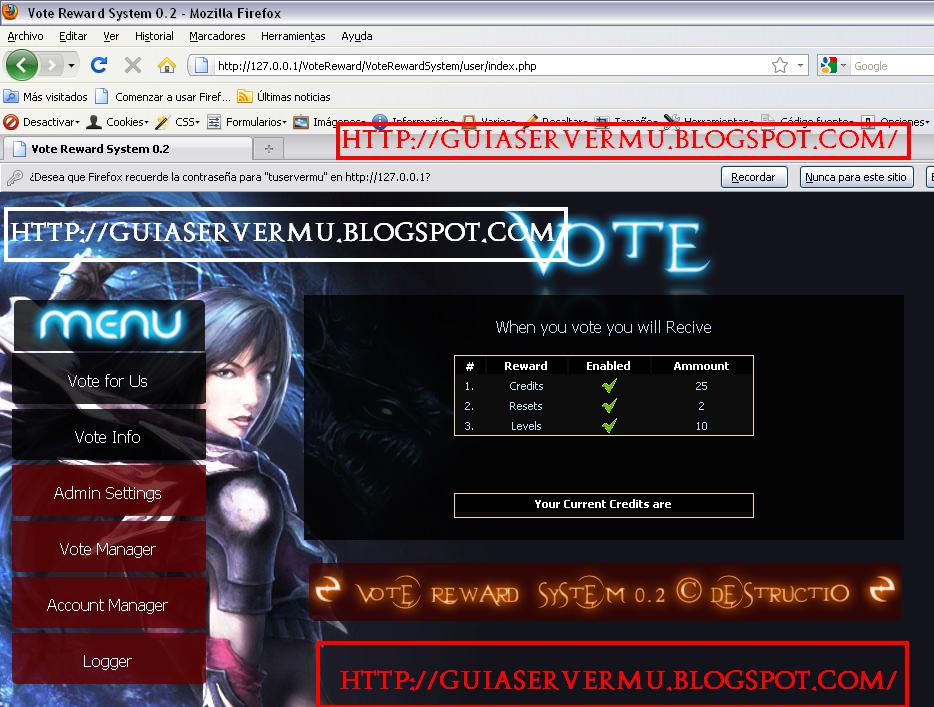
7)Para ver nuestro sistema funcionando, hacemos un click donde dice "3. Click Here" y este nos llevará directamente al index principal para ver nuestro plugin instalado

8)Finalmente como ingresé con mi cuenta admin, tengo disponible el panel para administrar el sitio.

Talvez en un próximo tutorial traduciré todos los módulos al español, crearé un nuevo skin y explicaré como agregar más recompensas o modificar la existentes.



 Vote reward system
Vote reward system