Es este simple pero práctico tutorial vamos a ver un tema que muchos consultan , el tema de la "imagen" (favicon) que aparece junto a la barra de navegación de los exploradores. Bueno justamente eso se llama Favicon y veamos una imagen para saber de que se trata para el que no lo conoce

1)Esa pequeña o diminuta imagen que aparece junto a la URL de nuestra web se llama favicon, es una imagen reducida en pixeles que se muestra y generalmente hace alusión a nuestra web, ya sea por un símbolo, un logo o algo que tenga nuestro sitio.
Como esta guia y como las otras estan aplicadas al MuOnline sin duda de eso trata , de hacer un favicon relacionado al MU.
Esta imagen la podemos hacer con cualquier programa ya sea en .jpg y con otro programa cambiar la extencion a .ico.
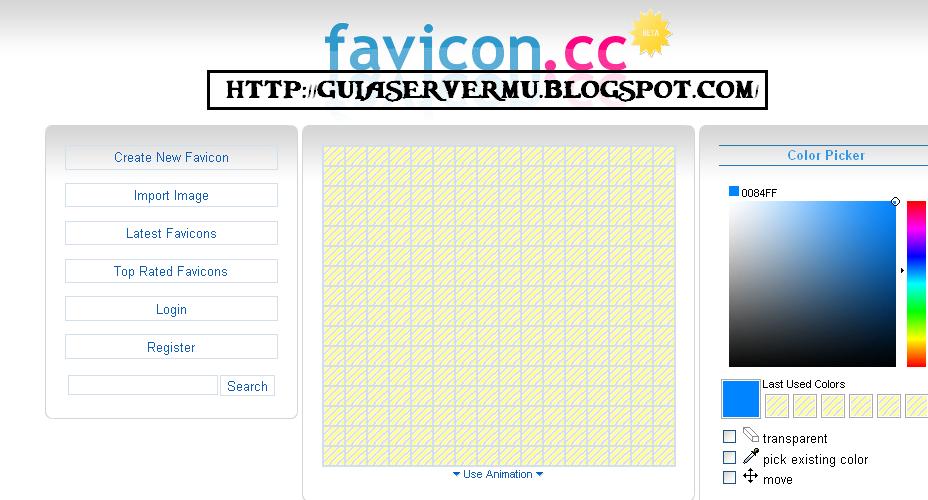
Yo les voy a mostrar una web la cual me entretuvo un gran tiempo www.favicon.com
2)La siguien imagen muestra un demo de la web

3) Si bien está en Ingles , el funcionamiento es muy simple , es como crear un LOGO DE GUILD , pixel por pixel, también podemos exportar una imagen .ico y modificarla o podemos hacer una .ico dinámica (con movimiento). Todo será cuestión de revisar la web. En PREVIEW (vista previa) nos muestra como se verá en nuestra web una vez cargado, yo hice algo asi:

4)Una vez que ya tenemos terminado nuestro favicon, hacemos un clic en donde dice "Download Favicon" y lo guardamos en un lugar visible porque lo vamos a utilizar después.

5)Ya tenemos nuestra imagen .ico ahora lo que debemos hacer es copiar un pequeño script en nuestro index.php para que cargue el favicon al entrar en la web. Es importante que el script esté entre las etiquetas "head" y "head".El script es el siguiente :
![]()
Lo único que debemos modificar es la ruta de nuestro favicon, yo por ejemplo lo tengo en images/favicon.ico pero si ustedes pegan el archivo .ico [el que descargamos] en otra ruta distinta deben cambiarlo. Recuerden que en lenguaje *html , "href" es un link de busqueda.
El resultado sería algo asi:

Bueno espero ver bonitos diseños y mejores que el mio ja, recuerden que también pueden hacerlo dinámico, revisen bien el sitio.
 Favicon para paginas webs
Favicon para paginas webs
 ¿Necesitas ayuda? Visita
www.iceventas.com
y nosotros lo hacemos por ti.
¿Necesitas ayuda? Visita
www.iceventas.com
y nosotros lo hacemos por ti.



 Se han publicado un total de
2
comentarios en Mu Online Tutoriales
:
Se han publicado un total de
2
comentarios en Mu Online Tutoriales
:

 Publicar un comentario
Publicar un comentario








